

Les 10 meilleurs plugins Bubble de 2022
Dans cet article, nous allons aborder le thème des plugins Bubble qui sont des éléments indispensables de la plateforme no code et qui permettent à tout développeur Bubble de pouvoir améliorer son projet web.
Le sujet vous intéresse ? C’est parti !
Qu’est-ce que Bubble ?
Bubble est une plateforme qui propose de développer des applications complexes sans avoir à coder. Grâce à cet outil no code, vouus avez la possibilité de lancer des applications comme des Marketplaces (Airbnb, Etsy…), des CRM, des SaaS (facturation, réseaux sociaux, unboarding…).
Bubble est donc l’outil idéal si vous ne savez pas coder. Il intègre à la fois :
- Une partie design où vous pouvez réaliser toute l’interface de votre application et la rendre responsive, c’est-à-dire compatible mobile ;
- Une partie “back-end” qui vous permettra de créer votre base de données relationnelle via une interface type tableur extrêmement pratique ;
- Une partie appelée “workflow” qui a pour objectif de vous permettre de construire la logique de votre application.
Grâce à tous ces éléments vous allez être capable de construire quasiment n’importe quel logiciel. Ce qui est – rappelons-le – assez inédit dans l’histoire de l’informatique d’arriver à mêler à la fois front / back et logique. Alors que vous n’avez pas de connaissances en informatique, Bubble peut vous permettre de réaliser votre projet.
Si Bubble vous intéresse, n’hésitez pas à lire notre guide complet ci-dessous.
Toutefois, il faut bien voir que Bubble peut avoir certaines limites. Il y a des actions ou des éléments qu’il ne peut pas afficher, tout du moins de manière native. C’est la raison pour laquelle Bubble propose à ses utilisateurs de d’améliorer la plateforme no code en intégrant des plugins.
Notre guide complet sur Bubble
A quoi sert un plugin sur Bubble ?
Les plugins sont un véritable atout lorsque vous allez créer votre projet sur Bubble. Alors que la plateforme no code a déjà internalisé un grand nombre de fonctionnalités, vous devez bien vous douter que certaines fonctionnalités ne sont pas ou n’ont pas encore pu être développées. Qu’à cela ne tienne, Bubble vous donne la possibilité d’utiliser des plugins pour pallier ce problème.
Un plugin, c’est un morceau de code qui vous permet d’ajouter des fonctionnalités supplémentaires à une plateforme – en l’occurence Bubble. Sachez d’ailleurs que d’autres plateformes possèdent des plugins : WordPress et Shopify par exemple possèdent des centaines de plugins qui vous permettent d’ajouter de multiples fonctionnalités et de créer une expérience unique pour votre utilisateur.

Pas besoin de savoir coder pour utiliser un plugin, il suffit de l’ajouter depuis l’espace dédié sur Bubble.
Comment fonctionne la marketplace de plugins sur Bubble ?

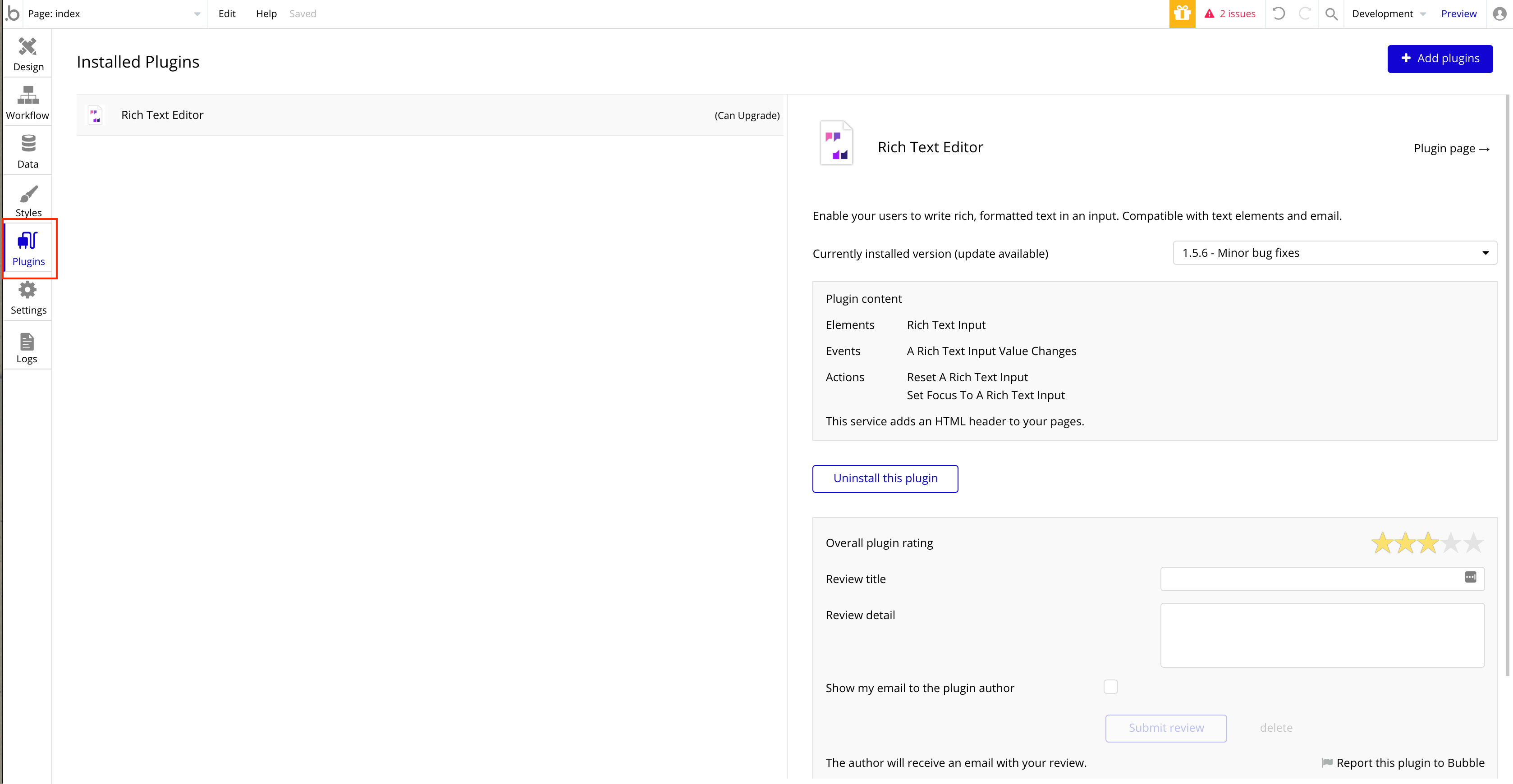
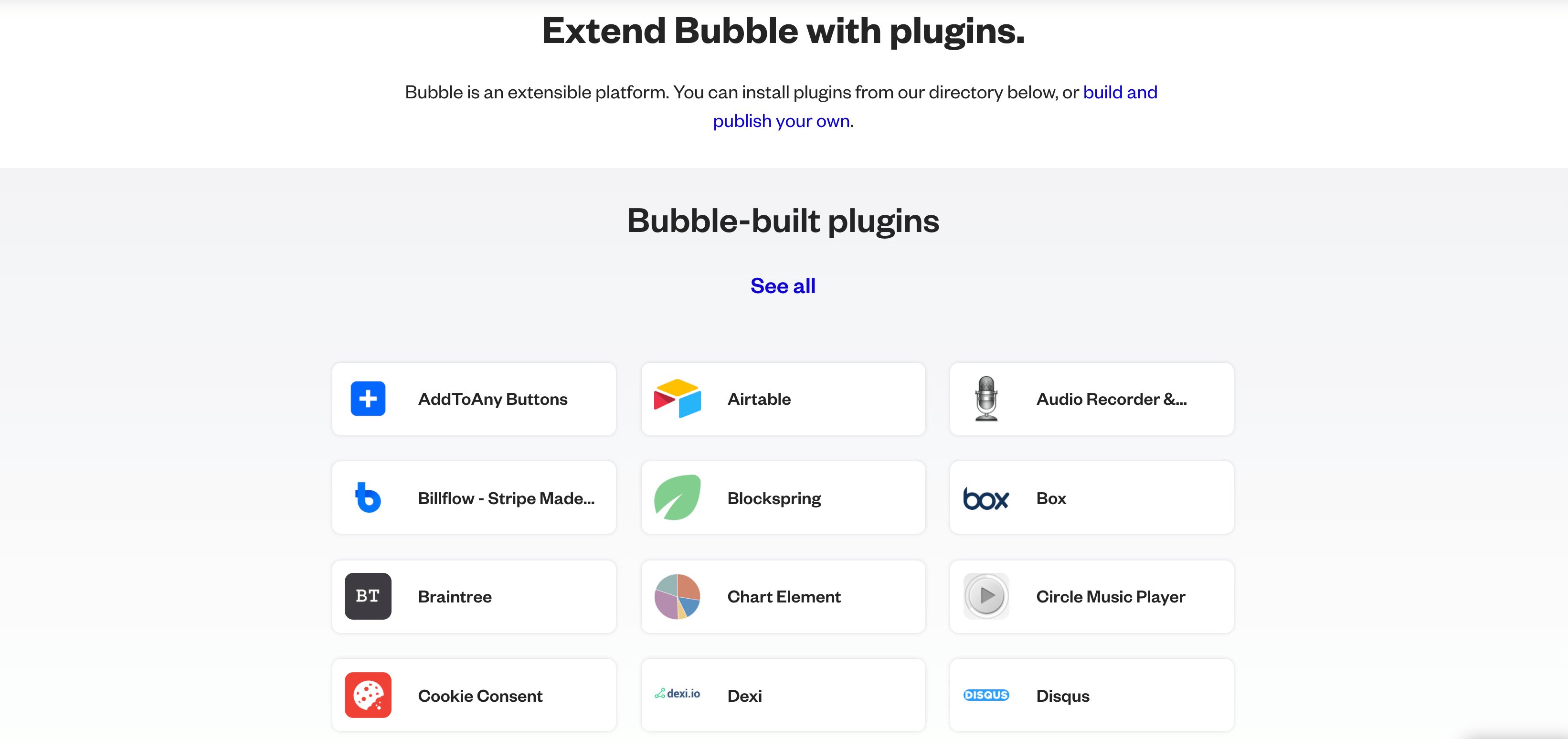
Pour pallier le manque de certaines fonctionnalités sur Bubble, la plateforme no code a mis en place une marketplace de plugins. C’est à cet endroit que vous allez retrouver tous les plugins qui vont vous permettre de faire décoller votre application !
Sur cette marketplace, il faut faire la distinction entre les plugins gratuits (free) et payants.
Concernant les plugins gratuits, il vous suffit de les installer assez facilement depuis l’interface. Vous avez même bien souvent la possibilité de consulter le code source étant donné qu’un très grand nombre de ces plugins est souvent sous licence open source.
Concernant les plugins payants, un double système s’applique ici. Soit vous pouvez vous abonner pour X euros par mois, soit vous pouvez payer le plugin “à vie”. L’intérêt de payer par mois, c’est notamment que c’est bien souvent moins cher et qu’il vous est possible d’abandonner le plugin en cours de route de votre projet s’il ne vous convient pas (vous n’aurez par conséquent, pas fait de dépenses inutiles).
Attention, il faut aussi voir que certains plugins vous demanderont un accès payant à leur API (c’est-à-dire à leur service). Par conséquent, ce n’est pas parce que vous avez payé le plugin que vous pourrez forcément utiliser toutes les fonctionnalités de ce derniers si vous n’êtes pas déjà client de leur services. Renseignez-vous bien sur ce point-là afin de ne pas avoir de mauvaises surprises…
Les 10 meilleurs plugins Bubble à découvrir
Maintenant que nous avons présenté la plateforme Bubble ainsi que le fonctionnement des plugins, voici une liste des 10 meilleurs plugins que nous vous conseillons d’utiliser dans vos projets Bubble.
On a essayé de mettre un maximum de plugin gratuits, mais certains sont payants. Ces informations sont indiqués afin d’éviter tout malentendu. Etant donné que la plateforme Bubble évolue très rapidement, cette liste de plugins est susceptible de bouger. N’hésitez pas à revenir régulièrement sur cette page.
App Connector : un plugin Bubble pour connecter toutes vos API (gratuit)
C’est probablement un des plugins les plus importants (si ce n’est LE plus important) de la galaxie des plugins de Bubble. Le principe de ce plugin est de pouvoir connecter votre site internet à tous les autres services tiers qui proposent une API.
Par exemple, si un plugin n’existe pas pour votre application et que le service tiers que vous souhaitez utiliser possède une API, vous pouvez utiliser le plugin API Connector sur Bubble afin de pouvoir utiliser ce fameux service.
On vous conseille de vous familiariser avec ce concept d’API car vous verrez que c’est un fondement du web et que cela vous permettra de grandement améliorer vos applications.
Airtable : un plugin Bubble pour connecter avec Airtable (gratuit)
Airtable est un service qui est un mix entre un tableur et une base de données. Dans le monde du no code, cet outil devient de plus en plus célèbre et de plus en plus utilisé. Avec Airtable, vous pouvez construire une base de données relationnelles avec beaucoup de données qui pourront ensuite être réutilisables…dans Bubble !
Par le biais du plugin Bubble Airtable, plus besoin d’utiliser leur API, tout est simplifié.
Attention toutefois, si vous souhaitez construire votre base de données uniquement avec Airtable et non avec le construction de base de données Bubble, c’est une technique qui peut largement ralentir votre application. Dans le cas d’une petite application, utiliser Airtable peut être une solution, par contre dans le cas d’une application avec beaucoup de requêtes et de tri, l’option Airtable et Bubble peut s’avérer être une option qui tende à ralentir votre application.
Zapier : un plugin Bubble pour automatiser vos process
Dans le monde du no code, Zapier est une véritable référence. Zapier est un outil qui vous permet d’automatiser vos process sans avoir à coder. Pour se faire, il utilise les API de très nombreux services tiers (Google, Hubspot, Facebook, Twitter, Webflow, Shopify., Slack, DIscord…).
Vous pouvez par exemple imaginer un workflow de ce type sur un site e-commerce : lorsqu’une commande arrive sur votre site e-commerce, vous pouvez vous envoyer un message sur Slack, ajouter cette commande dans Airtable, puis déclencher par la suite des mails d’upsell les prochains jours ainsi que des mails pour l’inviter à vous suivre sur vos réseaux sociaux.
Dans le cas d’espèce, vous voyez bien qu’il y a plusieurs actions à effectuer. Si vous aviez du le développer en code de A à Z, cela vous aurait pris énormément de temps. Avec un ouutil comme Zapier, cela vous prendra seulement quelques minutes.
Sachez que sur Bubble, il existe un plugin Bubble qui vous permet d’automatiser actions. On ne peut que vous conseiller de vous en servir afin d’apporter encore plus de valeur à votre produit.
Stripe : Un plugin pour mettre en place des paiements sur Bubble (gratuit)
Stripe est probablement un des systèmes de paiement les plus célèbres du web. Monté par 2 frères aux Etats-Unis, Stripe est devenu l’API la plus célèbre lorsqu’il s’agit d’intégrer des paiements sur votre site internet ou votre application mobile. Prisé par un grand nombre de développeurs et reconnu pour sa “simplicité” d’intégration ainsi que l’étendue de ses services, Stripe est bien entendu présent sur Bubble.
Si vous pouvez utiliser le plugin API Connector pour utiliser l’API de Stripe, le plugin vous permet de gagner du temps dans l’intégration de vos paiements sur votre site internet.
Attention toutefois, il faut bien prendre en compte que Stripe prend une commission sur chaque paiements qui sont effectués sur votre site. Pensez bien à calculer cela avant de lancer votre business sur Stripe afin d’être sûr de bien respecter vos marges.
BDK : le plugin ultime pour publier votre application sur les stores (payant)

Bubble est une application no code formidable lorsqu’iil s’agit de créer une application web responsive ou une web app. Toutefois, si vous souhaitez créer une application mobile native, Bubble n’est pas tellement l’outil le plus approprié… Cependant, c’était sans compter la diversité et la puissance des plugins Bubble.
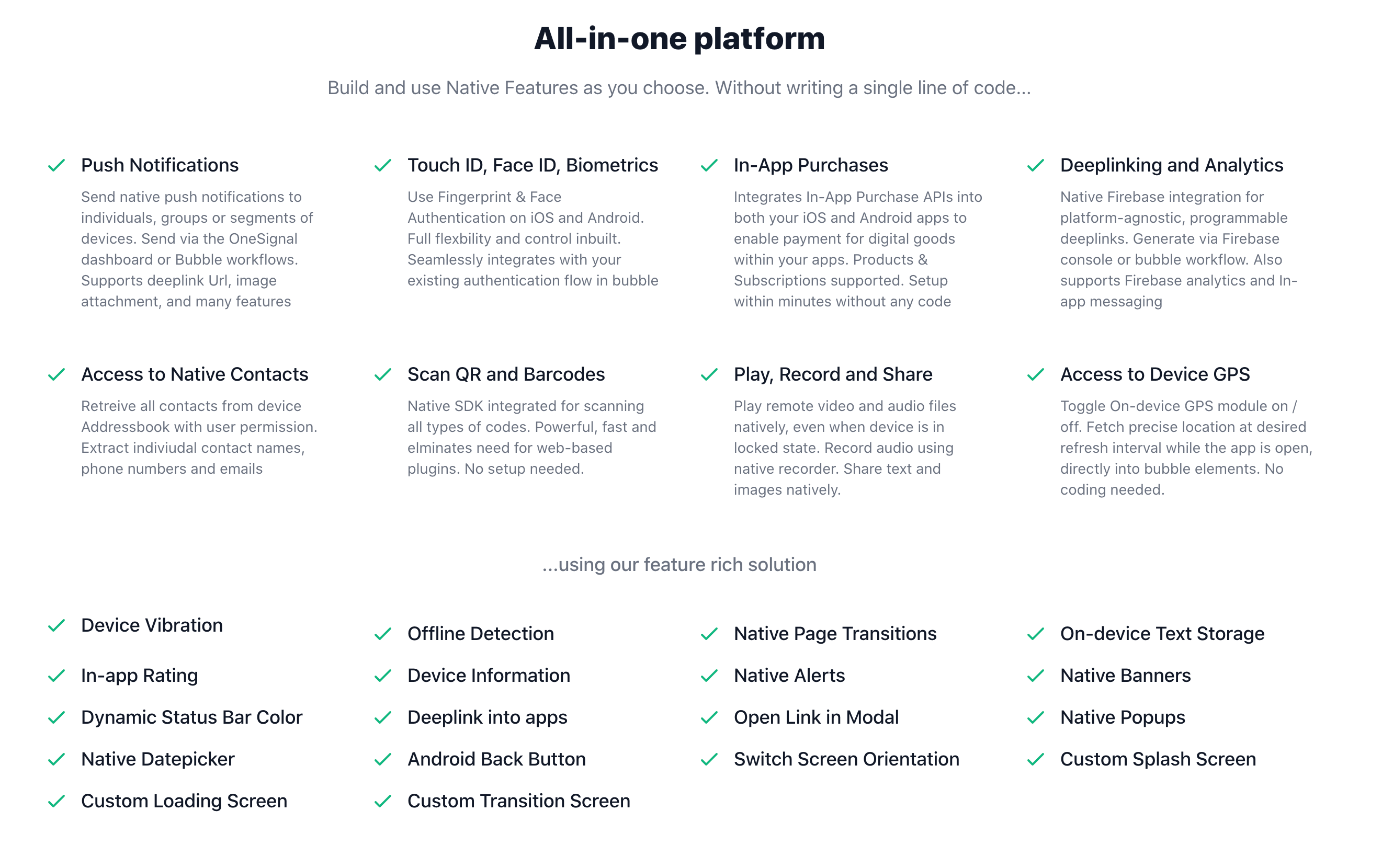
Le plugin BDK peut vous permettre de convertir votre application Bubble en application iOS et Android. Vous pourrez ainsi déposer sur les stores votre application Bubble.
Grâce à ce plugin, vous pourrez construire un système de push notification, utiliser la Touch ID + Face ID, scanner des codes bar, accéder au GPS…
Un plugin qui est un must mais qui mérite d’être maîtrisé !
QR Code : un plugin pour créer des QR code sur Bubble (gratuit)
Un code QR, aussi appelé QR code est un type de code-barres en deux dimensions constitué de modules noirs disposés dans un carré à fond blanc. L’agencement de ces points définit l’information que contient le code (Wikipedia).
Depuis quelques années, le QR Code devient un élément de plus en plus présents sur un grand nombre de d’objets imprimés (A4, flyers, kakemono…). L’intérêt du QR Code, c’est que, grâce à l’appareil photo de votre smartphone, vous pouvez renvoyer directement à votre site internet. Plus besoin de retenir le nom de l’entreprise, il suffit de sortir un QR Code qui intègre l’URL de votre site et c’est parti !
Les restaurants utilisent par exemple de plus en plus le QR Code pour dématérialiser leurs cartes. Ainsi, les clients peuvent accéder à la carte du restaurant depuis leurs smartphone. L’intérêt pour le restaurateur c’est qu’il peut sur le site web auquel il renvoi proposer d’autres services (ex. : des jeux pour les enfants, des jeux apéros, un carte interactive, des vidéos…).
Sur Bubble, il existe un plugin de QR Code qui vous permet d’en créer. Plus besoin de passer par des services tiers, vous pouvez directement créer ce service pour vous même et/ou vos clients.
Draggable : un plugin Bubble pour faire du drag an drop (gratuit)
Sur Bubble, il vous est possible de construire un système de glisser-déposer (drag and drop). Pour vous imaginer ce système, suffit de vous rendre sur le site Trello et de voir comment ils ont mis en place un système de card en drag and drop.
Le plugin n’est pas des plus simple à prendre en main pour un débutant, mais si votre application propose ce genre de fonctionnalité, ce plugin est idéal. Et pour couronner le tou il est bien évidemment gratuit !
Air Color Picker : le plugin Bubble pour choisir sa couleur (gratuit)
Sur certains projets, vous pourriez laisser à votre utilisateur choisir la couleur qu’il souhaite sur un élément. Un plugin Bubble comme Air Color Picker, vous permet de laisser l’utilisateur choisir la couleur qu’il souhaite. Très simple à intégrer dans votre application, ce plugin vous permettra de proposer à vos utilisateurs une expérience poussée très intéressante.
Algolia Search : intégrez un moteur de recherche dans votre application Bubble (payant)
Comment mettre en place un système de recherche sur Bubble ?
A cette question Bubble adresse déjà une réponse puisqu’une fonctionnalité interne est déjà construite pour vous permettre de construire un moteur de recherche interne sur votre site internet.
Toutefois, si cela n’est pas suffisant pour vous, il vous sera possible d’utiliser le plugin Bubble de la startup Algolia. Très puissant, il faudra toutefois comprendre comment fonctionne l’API d’Algolia si vous souhaitez faire un moteur de recherche très poussé et efficace. N’hésitez pas à regarder leur documentation qui est vraiment bien faite pour vous en sortir.
Feather Icon : un plugin Bubble pour ajouter des icons à votre application (gratuit)
Le plugin Feather Icon est intéressant puisqu’il permet d’ajouter des plugins supplémentaires à votre application Bubble. Si les icônes présentes sur Bubble ne suffisent plus et que vous avez besoin d’avoir plus de choix au niveau de votre design, le plugin Bubble Feather Icon est un très bon choix.
Comment développer un plugin pour Bubble ?
Et si jamais vous souhaitez développer un plugin pour Bubble ? Ici pas de no code, il faudra apprendre à coder. Toutefois rien de véritablement insurmontable. Il vous faudra apprendre le langage javascript et comprendre comment intégrer les différents éléments de code dans Bubble. Si vous n’avez jamais codé en javascript, il existe de très nombreuses ressources sur internet qui sont gratuites et qui pourront vous permettre de progresser. C’est un langage passionnant et qui façonne le web. On ne peut que vous conseiller de l’apprendre pour donner encore plus de puissance à vos applications no code.
vous pouvez démarre avec la documentation de Bubble. Ces derniers donnent même un exemple dont vous pouvez vous inspirer pour vos premiers développement de plugin. Un conseil : commencez avec un plugin simple et par la suite essayer de faire de plus en plus compliqué.
Si vous avez pour projet de créer un plugin Bubble, n’hésitez pas à nous contacter.
Qu'est-ce que le no code ?
Vous ne savez pas ce que c'est que le no code ? Bubble vous intéresse, mais vous souhaitez découvrir d'autres plateforme no code ? Vous voulez devenir un expert sur le sujet ? Suivez notre guide complet sur le no code.
VOUS SOUHAITEZ PLUS DE NEWS NO CODE ?
Abonnez-vous à notre newsletter hebdomadaire
Copyright © 2020 - NoCodeStation