UNCODE SCHOOL, LA FORMATION NO CODE DE RÉFÉRENCE
No Code : Le Guide Ultime pour démarrer en 2022
Le No Code est en train de révolutionner l’univers de l’informatique. Comment ? Pourquoi ? Suivez le guide complet du no code pour tout comprendre.
Chapitre 1
No Code : Qu'est-ce que le no code ?
Poser une définition qui s'impose.

A l’heure actuelle, il n’y a plus besoin de définir ce que signifie “coder”. Cette suite de ligne dans un langage compris par un ordinateur et interprété par des 0 et des 1 fait maintenant partie intégrante de notre société grâce à l’essor de l’informatique. Par contre, un nouveau mouvement dans le numérique pointe le bout de son nez. On n’appelle cela le “no code”. Et c’est un mouvement qui va prendre un très grande ampleur dans les années à venir. Mais qu’est-ce que le “no code” ?
Comme son nom l’indique le “no code” est le contraire du “code”. Mais au-delà de la tautologie de cette comparaison et des apparences, le no code et le code ne n’exclut nullement. C’est d’ailleurs même tout le contraire. Le no code c’est la possibilité de construire des logiciels (sites web, jeux vidéos, chatbots, jeux vidéos, automatisation…) via une interface visuelle qui simplifie le travail du créateur. Au lieu de devoir écrire des lignes de codes pour créer des éléments tels que des images, une formulaire, ou encore une interaction ou des composants, vous pouvez le faire – la plupart du temps – grâce à un simple glisser-déposer (drag and drop an anglais) ou en reliant des éléments. Cela simplifie beaucoup le travail puisque vous n’avez plus à taper ces lignes de codes qui sont déjà “pré-codées” dans des composants. Un véritable gain de temps qui permet par exemple de monter des sites web en quelques heures, voire en quelques minutes pour les plus simples.
Comme on vous le disait, le “no code” n’exclut pas pour autant le code puisque la plupart des logiciels no code permettent au développeurs d’intégrer en plus leur propre code. Ainsi au sein d’une même application no code, vous pouvez faire coabiter des briques “no code” et des briques plus personnelles que vous avez vous-mêmes codé. Encore une fois, l’idée derrière le no code c’est de vous donner la possibilité d’accélérer le développement et de rendre accessible la construction de logiciels au plus grand nombre en simplifiant le process de création.
Alors que pour le code, l’IDE (Integrated Development Environment) est un logiciel de type Visual Studio Code qui vous permet de taper des lignes de codes, le nouvel IDE des no coders est une interface plus visuelle, dans un langage plus compréhensible (des images, des symboles représentant des composants à assembler entre eux). Ainsi, le no code c’est un peu comme pour les LEGO, vous devez assembler des briques entre elles (qui ont chacun une fonction particulière) pour créer un logiciel. Si aujourd’hui, c’est l’interface visuelle et le drag and drop qui domine, rien ne dit qu’à l’avenir ce sera le seul type d’interface qu’il existera. Si on pense à toutes les interfaces possibles en réalité virtuelle, en réalité augmentée ou encore grâce à la voix ou l’intelligence artificielle pour ne citer que celles-ci, il est aisé de dire que nous sommes au tout début du no code et que de fortes évolutions sont à venir.
Avant de plonger dans le grand bain, faisons un bref arrêt sur une question qui se pose régulièrement : “No Code / Low Code : quelle est la différence ?”
UNCODE SCHOOL, LA FORMATION NO CODE DE RÉFÉRENCE
Chapitre 2
No Code / Low Code : quelles différences ?
Bien distinguer les concepts.

On a souvent l’habitude de confondre les deux termes alors qu’il existe pourtant une différence entre le “no code” et le “low code”. Cette différence se situe notamment en termes de strates sur la quantité de code qui doit être écrite.
Comme on l’a vu précédemment, le “no code“, comme son nom l’indique n’impose pas de coder. Via une interface visuelle, il vous suffit de glisser-déposer des composants sur une interface pour créer un logiciel. C’est simple, rapide et efficace pour déjà de nombreux cas d’usages. Que vous souhaitiez développer un site web pour présenter votre travail, un annuaire, une marketplace ou encore scraper des profils Linkedin pour générer des leads, il existe déjà des outils qui simplifient tout le travail grâce au “no code”. En suivant un tutoriel, il est bien souvent aisé en quelques minutes, voire en quelques heures de maîtriser l’outil. Le no code s’adresse donc notamment à des utilisateurs qui ne connaissent pas le code, mais qui ont la volonté de créer un produit tech pour les aider dans leur projet, dans leur travail ou leur vie quotidienne.
A la différence le “low code” requiert des connaissances en code et/ou en développement informatique. Même si ces dernières sont minimes, le low code c’est la possibilité de création d’une application via un outil qui génère une application. Cette application peut bien évidemment être minime. On peut partir d’une feuille Excel dans laquelle vous implémenter différents calculs pour générer un résultat. Si vous savez faire cela sur un tableur vous faites déjà du “low code”. Aujourd’hui, il est possible d’aller encore plus loin et depuis un tableau (Excel, Google Sheet, Airtable…) de générer un site web, une application mobile (Glide) ou encore de générer des bases de données et des API. Si vous faites cela, vous faites déjà du low code.
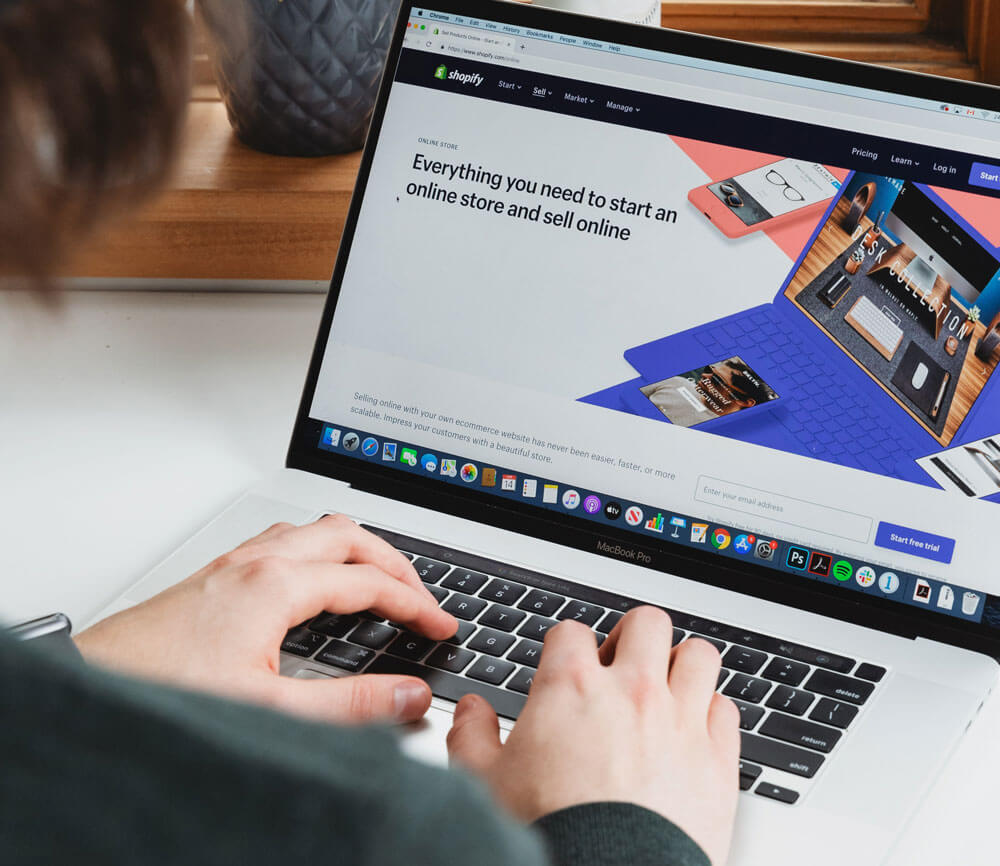
Si la différence est subtile, vous commencez à comprendre les différences qu’il y a entre les deux termes “no code” et “low code”. Alors que le premier ne requière aucune intervention autour du code, le low code requière que vous construisiez la logique “métier” de votre application via un outil plus simplement que de passer par un langage informatique. Aujourd’hui, les deux termes vont aller de pair. Par exemple, vous allez bien souvent construire le front de votre site internet (c’est-à-dire la partie visible pour l’utilisateur) via un outil no code (Webflow, Shopify, WordPress…) et construire une logique propre à votre application via un outil “low code” en back (Airtable, Google Sheet…) en intégrant également des outils d’automatisation (Zapier, Integromat, Parabola…). Les deux termes ne s’excluent donc pas, mais se complètent facilement en fonction du projet que souhaitez mettre en place. Et bien évidemment, vous pouvez dans ces projets rajouter du code si vous avez les compétences d’un développeur. Dans cette manière de concevoir des produits, vous remarquerez que finalement, no code / low code / code peuvent très bien fonctionner ensemble. Le plus important est donc de mettre en place dans un premier temps vos idées, votre cahier des charges afin d’arriver à une solution qui utilise intelligemment tous ces strates “code”. Quelque soit votre projet, vous avez au final “le profil” pour créer votre produit tech.
Avant de vous présenter plus en détails les outils et le marché du no code / low code, faisons un petit retour en arrière pour voir comment les outils ont évolué avec le temps.
Chapitre 3
Histoire du no code
Il était une fois le no code...

Comme nous l’expliquions dans l’article sur la révolution du No Code, il n’y a pas de dates précise pour l’apparition du no code. Ce qu’il faut dater c’est plutôt l’apparition du mouvement via la mise en place d’outils no code spécifiques.

Comme nous vous le disions, l’apparition du no code est lié à l’amélioration des GUI (Graphical User Interface). Au départ, le code était exécuté via un Terminal. Toutefois, cette technique était à la fois peu pratique (car très peu visuelle) et surtout réservé au développeurs. Lors de l’avènement du Terminal, il était impensable qu’un utilisateur lambda puisse se servir d’un ordinateur. Cela demandait trop de compétences informatiques. Pour démocratiser cela, des ingénieurs chez Xerox ont imaginé un “Bureau” qui serait constitué d’icônes qui pourraient représenter le chemin d’un dossier dans lequel nou pourrions ranger d’autres fichiers et dossiers. Un nouveau GUI était né ! De là, vous connaissez tous l’histoire : Microsoft avec Windows et Apple (via un Bureau “emprunté” au ingénieurs de Xerox) ont littéralement permis de faire adopter l’ordinateur personnel (PC) en entreprise puis dans notre quotidien. Si bien évidemment, il fallait toujours se former pour utiliser un ordinateur, les GUI permettaient à chacun de pouvoir améliorer sa productivité (faire plus rapidement des calcul, s’échanger des documents via des mails…).

On vous en parlait plus haut, en ce qui concerne le low code, ce qui se rapproche le plus d’une application créée en low code, c’est un tableur. En 1979, un ingénieur du nom de Dan Bricklin a l’idée après des études de management de créer un tableur qui serait capable de faire des dizaines voir des centaines d’opération via des lignes et des colonnes. Le premier tableur était né. Il fut disponible sous le nom de VisioCalc et distribué avec l’Apple II. Le tableur était devenu ce qu’on appelle une killer app en permettant d’améliorer considérablement la productivité (notamment en entreprise). Du côté de Microsoft il a fallu attendre 1985 pour la sortie de sa première version. On connaît tous l’histoire de ce tableur qui est maintenant devenu presque un nom courant.
Par la suite, l’avènement d’internet n’a fait qu’améliorer les GUI. Pour ce qui est du mobile, une GUI a également été pensée. C’est encore une fois Apple qui est l’origine de l’interface des smartphone avec les différentes icônes des applications. Un réel succès qui a notamment contribué à simplifier une fois de plus les GUI. On ne souviendra de Steve Jobs qui disait que ses tablettes et mobiles pouvaient être prises en main par n’importe quel enfant de 4 ans. On connaît tous les succès de ces GUI sur mobile à l’heure actuelle.
Toutefois, toutes ces GUI – à part les tableurs type Excel – ne sont pas dans une dynamique de création, mais plus pensés dans une optique d’utilisation. C’est pour vous faire toujours utiliser plus facilement des outils informatique qu’on a cherché à implémenter de meilleures GUI. Ce qui se passe aujourd’hui avec le mouvement “no code” c’est la manière dont les GUI vont nous permettre d’être des créateurs de produits tech, nous permettre d’être ce que les américains appellent des “Makers“. Maintenant que nous savons utiliser les outils informatiques, comment pouvons-nous le prendre en main por créer des projets sans être dépendant d’un développeur ? C’est la question à laquelle tente de répondre le mouvement no code en proposant des GUI permettant la création de produits techniques.

Parmi tous ces projets, on pourrait en citer un qui est des plus marquant dans l’univers des Makers (et plus globalement dans l’utilisation d’internet) : WordPress. Pour ceux qui ne connaissent pas, WordPress est une solution de blogging open-source. Dès son installation, vous avez directement accès à un blog que vous pouvez diffuser sur internet. Avec une GUI plutôt simple, il a conquis des millions d’utilisateurs à travers le monde jusqu’à constituer 34% des sites internationaux mondiaux ! Un chiffre impressionnant mais qui s’explique par la facilité d’utilisation de ce CMS (Content Management System). En y regardant de plus près il s’avère que WordPress n’est toutefois pas un outil “no code”. Pour bien mettre en place un wordpress, vous devez tout de même avoir des notions en bases de données, gestion serveur, optimisation, voire en code si vous souhaitez customiser votre wordpress. Certes des solutions existent aujourd’hui pour simplifier tout cela via des services et templates payants, mais WordPress n’est pas encore tellement une solution clé en main, même si son avenir tend à ce que le produit le devienne.
Toutefois, le succès de ce dernier et les difficultés que pouvaient rencontrer les créateurs de contenus via ce CMS ont donné des idées à beaucoup de développeurs qui se sont mis à créer des nouvelles solutions pour des solutions clé en main de sites internet : Wix, Squarespace et Shopify pour ne citer qu’eux. Ce qui a fait la force de ces produits ce sont notamment 3 points :
Une installation facile. En quelques clic après avoir renseigné votre mail et quelques informations supplémentaires, votre site est mis en place. Une installation bien plus facile que celle de WordPress puisque vous n’avez pas à gérer la base de données.
Le passage à l’échelle (scale) facilité. Cela se voit notamment pour les sites e-commerce. La problématique est la suivante : au départ vous avez peu de trafic donc vous n’avez pas besoin d’un serveur important puis plus votre trafic augmente, vous devez acheter des serveurs qui tiennent la charge. En plus de cela, il vous faudra une installation que seul un développeur est capable de faire et de maintenir. Dans le cas de Shopify, vous pouvez avoir autant de trafic que vous le souhaitez, vous verrez simplement votre facture augmenter. Vous n’aurez aucune gestion technique à mettre en place, c’est la plateforme qui le gère pour vous. Aujourd’hui, cette problématique est au centre des business des outils no code.
La mise en place d’API. La plupart des grosses plateformes de CMS ont mis en place des API qui ont permis d’augmenter le nombre de services disponibles sur leur plateforme. En développant des API, les plateformes ont permis d’interconnecter leurs services et de fédérer une communauté de développeurs autour de leurs produits. Ainsi, les développeurs ont pu vendre leurs plugins et/ou services (par exemple, le paiement en ligne, le suffit des colis, des outils marketing…) et les plateformes prospérer puisque ces outils permettaient aux utilisateurs de rester attaché à ces produits.
Avec ces trois atouts les plateformes ont réussi à fédérer un grand nombre d’utilisateurs qui ont réussi à partager leurs contenus facilement et vendre en ligne. Toutefois, au cours des dix dernières années, ces produits ont énormément évolués et sont devenus plus faciles d’utilisation conduisant à la mise en place des outils no code dont nous allons parler ensuite. Du côté du “low code”, il suit également une trajectoire similaire mais avec des outils probablement moins grand public et plus complexes d’utilisation (Microsoft, Salesforce…) puisque pensés dans une logique métier.
Comme nous venons de le voir, les outils no code / low code ne viennent pas d’apparaître. Ils ont simplement évolué vers plus de facilité d’utilisation et de connectivité entre différentes apps. Cette évolution fait qu’à l’heure actuelle, les entreprises et les particuliers vont avoir plus tendance à les utiliser dans leur quotidien.
UNCODE SCHOOL, LA FORMATION NO CODE DE RÉFÉRENCE
Chapitre 4
Le marché du no code
Analysons le marché no code / low code

Le no code / low code, comme nous l’avons vu, n’est pas apparut en au début des années 2020, c’est une tendance qui se dessine déjà depuis plusieurs années. En 2021, il faut voir que le marché est encore en phase de création. On remarque qu’il y a déjà un grand nombres d’acteurs dans le low code avec des acteurs comme : Salesforce, OutSystems, K2, Mendix, ServiceNow, Appian, AgilePoint, PowerApps… Ces grandes entreprises ont mis en place des applications low code notamment à destination des grandes entreprises. Toutefois, le marché des TPE/PME/Entrepreneur est réellement en train de se structurer avec des acteurs qui proposent des produits d’une grande qualité : Webflow, Airtable, Zapier, Notion, Integromat, Bubble, Parabola…
Selon les études de ResearchAndMarkets, le marché du no code / low pesait +4 milliards $ en 2017 et dépassera probablement les 27 milliards $ en 2022. Et c’est également un marché qui rapporte de l’argent. En effet, selon Forrester, dans la période 2016-17, le low code a généré 3,8 milliards $ et atteindra 15 milliards $ en 2020-2021. Des chiffres déjà prometteurs et qui sont le signe d’un véritable engouement pour les outils no code de la part à la fois des grandes entreprises qui souhaitent lancer rapidement des projet, des petites entreprises qui souhaitent effectuer ne transition digitale et bien évidemment le tout poussé par des entrepreneurs techs et un marché des développeurs complexes.
Toutefois, nous sommes encore au début de la courbe ascendante du no code / low code. En effet, encore bien trop de personnes ne sont pas au courant de son existence, des différentes outils et encore plus de la manière de s’en servir. Il y a donc à la fois un véritable travail de pédagogie à mettre en place pour faire découvrir le no code et bien évidemment un très gros travail de formation no code à mettre en place. C’est le travail des dix prochaines années de faire parler des différentes solutions et de structurer le marché vers des solutions viables, techniquement “complètes”, facile et rapide à mettre en oeuvre pour les différentes équipes.
Bubble : Le guide pour bien démarrer
Bubble vous permet de créer des marketplaces et des SaaS sans coder. Comment est-ce possible ? On vous explique tout dans ce tutoriel complet.
Chapitre 5
Pourquoi se former au no code en 2021 ?
Le no code : une compétence indispensable

UNCODE SCHOOL, LA FORMATION NO CODE DE RÉFÉRENCE
On a commencé à les lister plus haut, mais les avantages du no code sont importants et peuvent changer la manière dont vous mettez en place vos projets. Voici quelques avantages à vous mettre au no code que cela soit à titre personnel ou dans votre travail.
Le no code, c’est parfait, quand on ne trouve pas de CTO
C’est probablement là que démarque l’explosion des outils no code. En effet, il y a aujourd’hui une véritable pénurie de développeurs sur le marché. Les meilleures sociétés se livrent une véritable guerre des talents pour attirer les meilleurs développeurs. Toutefois, au regard du nombre de projets technologiques ainsi que de la transformation digitale à l’oeuvre, il manque encore des milliers de développeurs pour créer et maintenir des projets tech. Bien évidemment, les plus petites startups et les entrepreneurs débutants ne peuvent pas se payer un développeur à leur début. Par conséquent, l’alternative est de se tourner vers les outils no code.
Le no code c’est assez facile à mettre en place
Est-ce que le no code c’est dur à apprendre ? Tout va dépendre de l’outil, mais la progression est forcément beaucoup plus rapide que si vous deviez apprendre à coder un produit de A à Z. Les formations no code commencent à émerger dans bons nombre de pays et un grand nombre de ressources en ligne commence à se constituer sur le web. On est encore loin des ressources à disposition autour du code, mais progressivement le contenu autour des tutoriels et de l’actualité no code commence à se former. En France, nous souhaitons avec No Code Station, contribuer à cet apprentissage no code.
Le no code c’est une très bonne option pour tester un projet
Ce point est tout particulièrement important pour un no coder qui démarre son projet. Le no code / low code est absolument parfait si vous désirez lancer un projet rapidement, de manière simple et efficace dont l’objectif est de créer de la traction. Vous devez avoir en tête que l’intérêt pour votre projet est qu’il y ait de la croissance. En justifiant de la croissance, vous pourrez augmenter votre revenu, voire lever des fonds et par conséquent payer des développeurs. Toutefois, cette logique est également valable pour les développeurs. En effet, même si vous savez développer le projet, vous pourriez avoir un intérêt à utiliser des outils no code pour tester votre marché. Cela vous économisera du temps et des efforts inutiles notamment si vous ne percevez aucune traction. En tant que développeur il vous sera également plus facile de recruter des commerciaux et autres développeurs si vous avez une belle croissance. Le code c’est bien, mais trouver son marché est prioritaire sur votre projet (si vous comptez en faire un business bien sûr).
Il y a aujourd’hui un grand nombre d’outils disponibles sur le marché no code
Si vous désirez vous mettre au no code, il est aujourd’hui bien plus facile de s’y mettre qu’il y a quelques années. Vous pouvez désormais grâce à différents produits no code, développer des sites web, des marketplaces, des sites e-commerce, des apps mobiles, des chatbots, jeux vidéos, des applications en réalité virtuelle, en réalité augmentée… Si certes ces outils vont largement progresser et s’améliorer dans leurs fonctionnalités dans les prochaines années, il est grand temps de les prendre en main rapidement pour avoir des compétences sur le marché qui va être demandeur dans les prochaines années.
Si tu veux améliorer ta productivité, le no code / low code est une très bonne option
De nombreux outils d’automatisation, comme Zapier par exemple, sont également sortis sur le marché et sont aujourd’hui toujours plus prompt à aider à avoir une meilleure productivité dans son quotidien. Que cela soit en entreprise ou bien en à titre personnel, vous pouvez automatiser un certains nombres de tâches qu’il vous fallait réaliser auparavant à la main ou avec l’aide d’un développeur. De quoi mettre en place des stratégies business intéressantes pour toucher de nouveau clients ou gagner du temps au jour le jour.
Chapitre 6
Comment se former au no code ?
Parce qu'il faut bien commencer quelque part.

Nous avons vu précédemment quels étaient les avantages du no code et pourquoi vous devriez vous y mettre pour monter en compétences. Toutefois, malgré son terme qui fait penser que cela serait très abordable, le “no code” n’est pas pour autant nécessairement quelque chose de simple à mettre en oeuvre. Il vous faudra prendre en main des outils qui parfois peuvent être complexes et faire preuve d’imagination, de créativité et surtout de persévérance. Si le no code est bien évidemment beaucoup plus simple à s’approprier que le code, vous devrez avoir les connaissances nécessaires pour bien imbriquer tous les outils sur marché pour faire fonctionner votre produit. Comment se mettre au “no code” ? C’est ce que nous allons voir ici.
Créez-vous une bonne culture web
C’est un pillier pour démarrer le no code. Vous devez absolument avoir une bonne culture web. C’est bien évidemment possible de démarrer l’utilisation d’un outil sans avoir de culture web, mais vous n’irez pas très loin avec l’outil si vous ne possédez pas une bonne culture. Par “culture web” on entend plusieurs choses.
Tout d’abord, renseignez-vous sur ce que sont que les bases de données, les API, le front, le backend, le SEO, les DNS… Bien évidemment, l’objectif n’est pas que vous puissiez forcément les redévelopper mais bien que vous puissiez comprendre les différentes briques qui font fonctionner le web. Sans cela, vous serez forcément limité dans votre créativité et la manière dont vous allez mettre en place vos projets. Pour cela, vous avez déjà beaucoup de sites à dispositions qui traitent de ces sujets. En une petite recherche Google vous devriez pouvoir être “autonome” sur le sujet. Bien évidemment, cela prend du temps de se l’approprier, mais vous verrez que cela vaut largement le temps passé et que vous serez beaucoup plus performant sur vos projets.
Ensuite, on peut entendre “culture web” dans un sens plus large. Intéressez-vous à l’actualité web en général : lisez des articles sur les startups qui font un business similaire au votre (Techcrunch, ProductHunt si vous êtes dans la tech est un bon départ, mais si vous êtes dans le domaine trouver 10 autres sites de références et faites-vous une veille) , renseignez-vous sur le no code (vous pouvez-vous abonner à la newsletter de No Code Station pour cela), allez sur les forums (IndieHackers, HackerNews, Stackoverflow…), regardez des conférences TEDx… Bref, plus vous allez multiplier les sources et votre veille plus vottre “culture web” augmentera. Elle vous sera forcément d’un grand secours pour trouver des similarités avec vos projets et surtout des inspirations pour le no code.
Apprenez le marketing
Un produit no code ne sera jamais “parfait”, notamment s’il est complexe à réaliser. Votre objectif avec un projet no code est de réaliser ce qu’on appelle un “MVP” (Minimal Viable Product) qui puisse trouver son marché et générer de la traction (des visites sur le site, des emails, des leads…) et donc du revenu. Si vous remplissez tous ces critères, vous aurez validé votre produit aux yeu du marché et il sera temps de passer à la phase deux : développer un produit plus performant qui répond au attentes de vos utilisateurs. Cela pourra se faire également en no code, mais le choix se portera probablement vers un produit codé de A à Z. Attention, toutefois, il n’est bien évidemment pas obligatoire de passer par cette phase 2 rapidement. Vous pouvez rester avec un produit no code pendant plusieurs mois, voir plusieurs années si vos avez trouvé votre marché et que cela vous génère de l’argent. Rien ne vous oblige à prendre un développeur pour une V2. Encore une fois c’est du cas par cas.
Mais pour obtenir de la traction sur votre MVP no code, nous vous conseillons de vous former au webmarketing. Il existe déjà beaucoup de formation en ligne donc il n’y a pas trop de souci pour cela. Regardez, tout ce qui se fait autour de l’automation, de l’emailing, les Ads, le SEO et inspirez-vous des meilleures startups de votre domaine pour démarrer. On vous conseille également des podcasts autour de l’entrepreneuriat et du growthhacking pour comprendre comment les startups ont commencé leur produit.
Formez vous au code
Cela peut paraître assez antithétique avec le “no code”, mais pourtant avoir quelques connaissance en code vous aidera grandement à améliorer vos produits no code. Comme nous vous le disions plus haut, il est en effet possible dans la plupart des applications no code de mettre en place du “code custom”. Rien n’est obligatoire, mais cela pourrait vous permettre de rajouter des spécificités particulières à votre application. Le fait de vous former au code vous permettra de bien comprendre le fonctionnement de votre application no code. On vous conseille a minima de connaître le HTML et le CSS. Si vous avez un peu plus de temps apprenez le Javascript et Python, cela vous servira énormément pour la suite afin de pouvoir mettre en place des scripts (ou de les adapter à votre projet). Rien d’obligatoire ici, mais vous allez voir que vous allez largement monter en compétence sur le no code si vous avez des bases de code.
Pour ce qui est du code, vous avez toutes les formations en ligne pour cela (Freecodecamp, Youtube…). Il n’y a pas d’obligation de faire un bootcamp code pour démarrer avec le code.
Ayez un état d’esprit “Product” et “Builder”
C’est probablement un autre pré-requis pour être “no coder” : avoir l’esprit “Product” et “Builder”. Cette état d’esprit c’est accepter que le produit ne sera pas parfait dès le départ, qu’il va falloir trouver des “trucs et astuces” (parfois bricolées) pour faire marcher le produit et qu’il va falloir trouver des techniques pour trouver de la croissance. Ce que vous devez faire absolument, c’est récolter un maximum de données sur votre produit et de retour client. Vous devez être dans une démarche où il vous faut de la croissance (en terme d’utilisateurs et de revenus). Si c’est ce que vous souhaitez faire au départ, bienvenue dans le monde merveilleux du no code !
UNCODE SCHOOL, LA FORMATION NO CODE DE RÉFÉRENCE
Chapitre 7
Dans quelle situation utiliser le no code et à quel moment ?
Parce qu'il faut bien commencer quelque part.

La question est la suivante : vous avez soulevé un problème et vous savez que vous pouvez le résoudre par la technique, mais vous auriez besoin d’un développeur. Ne serait-ce pas le bon moment pour se lancer dans la création d’une application no code ? Voici certaines des questions que vous devriez vous poser avant de lancer une application no code :
Puis-je trouver comment réduire de manière intelligente mon projet / produit pour la faire tenir dans une application no code ? Comme nous l’avons déjà évoqué, une application no code n’est jamais parfaite. Si elle est parfaite c’est notamment pour aller valider que la solution créée répond bien à un réel problème et qu’il convient de le régler par un projet technique telle qu’une application. Pour arriver au mieux à toucher ses clients il convient donc de créer la meilleure solution possible en no code. La plupart du temps étant donné que vous ne pourrez pas faire le meilleur back office du monde, avec les meilleures données et un front qui utilise exactement cet effet qui ferait la différence, il vous faudra faire preuve de créativité (c’est justement une des compétences du “Maker”). Au risque de réduire, vous devez prendre un peu de recul sur votre problème et vous interroger sur le fait de trouver LE point technique qui fera la différence. Cela peut être un simple simulateur de prix, une meilleure interface… Cherchez la meilleure fonctionnalité à développer et trouver la moyen de le faire en no code !
Ai-je les compétences pour créer une application no code et la maintenir ? C’est une véritable question si vous n’avez pas les compétences, mais cela ne doit pas être un problème. Vous pouvez suivre des formations no code et trouver un grand nombres de tutoriels et de conférences sans aucune difficulté sur Google. Si vous n’avez pas les compétences, à la différence du code, vous pouvez devenir très rapidement autonome. En fonction de votre niveau d’utilisation des outils web, cela pourra aller de quelques heures à quelques semaines. Mais nous ne sommes pas sur des mois d’apprentissage. Par contre, si vous souhaitez effectivement devenir un expert no code, il vous faudra plusieurs années pour le devenir.
Quel est mon budget ? Comme pour tout produit rien n’est véritablement gratuit. Même dans le monde du code où cela coûte relativement peu de cher de lancer une application, il y a toujours des frais de serveur, de nom de domaine… Dans le monde du no code cela fonctionne un peu de la même manière, vous pouvez vous en sortir pour peu cher pour démarrer. Il existe plein de comptes gratuits, d’essais, de codes promos ou des plans personnels relativement peu cher. De ce que l’on a remarqué sur un grand nombres d’applications du marché pour lancer un site web ou une application mobile en no code, cela peut aller en moyenne de 0€ à 500€/mois. Pour information, un développeur coûte en moyenne selon son expérience (en France) entre 250€ et 800€/jour ! Vous voyez bien les économies que vous pouvez réaliser même sur une abonnement mensuel à 500€/mois ! Ainsi, pour lancer une application no code, il vous faudra bien débourser quelques sous, mais cela sera extrêmement minime par rapport à prendre un développeur sur ce projet.
Est-ce que je connais bien mon marché et mes clients ? Ne faites pas une application pour faire une application (sauf si vous trouvez ça fun, auquel cas faites-le). Vous devez créer une application (qu’elle soit no code ou non d’ailleurs) dans une optique de répondre à une problématique client. Même si créer une application no code sera bien évidemment moins chronophage qu’une application réalisée par un développeur, il n’en demeure pas moins que vous allez devoir y passer un peu de temps ou d’argent si vous passez par une agence no code. Ne partez donc pas tête baissée et analysez bien la problématique client afin de réaliser au mieux votre application no code.
Qu’en pense ma hiérarchie ? Si vous n’êtes pas entrepreneur et que vous ne réalisez pas des applications no code pour votre propre compte, il se peut que vous ayez des envies d’utiliser le no code dans votre environnement de travail en tant que salarié. A l’heure, actuelle les entreprises (petites ou grandes sans distinction) sont très peu au fait des outils no code et de la possibilité de les utiliser pour améliorer leurs process et leur transformation digitale. Par conséquent, ils pourraient voir d’un mauvais oeil la création d’un projet no code qui semblerait “court-circuiter” leur IT ainsi que les process de validation habituelle. Vous devrez faire preuve ici de pédagogie et convaincre dans votre équipe que les outils no code vous permettront de valider rapidement le projet, soulageront l’équipe IT et permettront au final d’économiser d’importants budgets pour des applications qui bien souvent ne trouvent pas leur public.
Et quelles sont les situations dans lesquelles vous auriez besoin d’utiliser le no code ? Le no code peut être utilisé dans différences situations. Voici quelques exemples, vous pourriez créer :
Un site web. Ce site web peut être soit simple comme une landing page, soit plus complexe comme une marketplace (type Airbnb) ou un site e-commerce pour vendre en ligne.
Une application mobile.
Une API.
Une newsletter.
Un chatbot.
Améliorer sa productivité.
Créer une base de données.
Créer un jeu vidéo.
Créer un projet en blockchain.
Utiliser une intelligence artificielle (IA).
Créer un formulaire.
Comme vous pouvez donc le constater, il existe une multitude de projets dans lequel le no code est possible. Bien évidemment tous les outils ne sont pas tous aussi matures. Tout ce qui est no code pour les sites web ou encore les formulaires commence à bien fonctionner et pour ce qui est des bases de données, des jeux vidéos ou encore sur l’IA sont encore au tout début. Des progrès sont largement à faire dans tous les domaines mais tous ces outils progresse. Nous mettrons bien évidemment à jour tous les outils no code sur No Code Station.
Chapitre 8
Qui va utiliser le no code ?
Le no code : un outil démocratique

On peut définir une typologie de trois profils qui vont utiliser le no code.

Les entrepreneurs
C’est probablement le premier profil qui va être intéressé par le no code. En effet, les entrepreneurs de la tech sont les premiers impactés par la pénurie de développeurs. Outre le manque de développeur, ils n’ont pas les huudgets pour recruter les meilleurs développeurs. Par conséquent, ils se retrouvent dans une situation problématique qui les conduit à ne pas pouuvoir développer leur application. Trois solutions s’offre donc à elles.
Soit l’entrepreneur apprend le code et lance par la suite son projet. C’est clairement faisable. Il existe aujourd’hui plein de bootcamps en France et à l’étranger, en présentiel ou en ligne ainsi qu’une multitude de ressources sur internet et de communautés pour apprendre le code. En fonction de la difficulté de votre projet, cela pourra vous prendre un certain temps de maîtriser la technique. Ceci dit si vous l’apprenez, et que votre projet ne fonctionne pas, vous pourrez toujours rejoindre une autre société en tant que développeur avec un beau portefolio ! Toutefois, cela vous coûtera probablement beaucoup de temps d’apprentissage et cela nécessitera un certain budget.
Soit l’entrepreneur décide de lever de l’argent. Si vous n’avez pas les moyens de recruter des développeurs, vous pouvez toujours demander à des investisseurs de vous donner de l’argent. Toutefois, cela ne fonctionnera que dans deux cas : soit vous avez déjà monté une société et vous avez fait la preuve que vous étiez un entrepreneur qui pouvait monter des projets à succès, soit vous avez déjà de la traction sur votre produit et cela réussit à convaincre. C’est une situation très particulière qui prend beaucoup de temps et qui est une stratégie forcément très risquée.
La dernière option est celle d’apprendre le no code pour avoir ses premiers clients. C’est probablement la solution la plus rentable et la plus intéressante pour un/une entrepreneur(e) qui n’aurait pas les moyens de se payer un développeur. Cela aura notamment deux avantages. Comme dit précédemment, cela vous coûtera très peu d’argent au départ, vous pourrez apprendre énormément sur la culture web et son fonctionnement technique et enfin pour pourrez facilement générer vos premiers clients et voir si votre application a de l’intérêt pour vos clients.

Les entreprises
L’autre typologie de clients qui vont pouvoir utiliser massivement le no code / low code dans les prochains mois et années ce sont les entreprises. Elles vont le faire notamment dans deux situations. Soit elles souhaitent accélérer leur transformation digitale, soit elles souhaitent notamment pouvoir réduire les coûts de création d’une application pour attaquer un marché. On retrouvera deux typologies de profils capables de créer des outils no code en entreprise : l’équipe IT et les salariés qui ne sont pas dans l’équipe IT.
Sur l’IT tout d’abord. Ce sont eux qui sont au coeur des problématiques technologiques dans les entreprises. Bien souvent elles sont sous-dimensionnés et les demandes en terme de création d’applications sont bien plus élevées que ce qu’elles peuvent gérer. C’est la raison pour laquelle, un très grand nombre d’application est externalisé vers des agences ou entreprises SI capables de mettre en place et gérer des projets IT. Toutefois, cette externalisation a un coût extrêmement élevée bien souvent pour l’entreprise et il y a fort à penser que certaines DSI vont probablement se réinventer en créant des postes à destination d’experts no code (sur tel ou tel outils) pour les aider à créer des applications rapidement tout en maîtrisant leur budget.
Sur les salariés ensuite. Si ces derniers ne seront probablement pas tous des adaptes du no code, ils sont souvent force de proposition puisqu’au contact directement des problématiques des clients. Par conséquent, les équipes les plus agiles vont probablement créer et former en entreprise des professionnels du no code qui auront pour objectif de prototyper, et de créer rapidement des applications techniques en no code. Toujours dans une optique de maîtrise des budgets et des moyens humains IT.
On le voit donc bien, le no code va fortement impacter les entreprises dans les années à venir en créant de nouveaux profils et de nouvelles compétences qui auront pour rôle d’accélérer la transformation digitale d’une part et de réduire les coûts de lancement d’une application. Même si bien évidemment cela va prendre un certains temps avant d’adapter les employés à ce nouveau fonctionnement et de prendre au sérieux le no code, cela fait sens dans la conjoncture économique actuelle.

Les citoyens
C’est une dernière typologie particulièrement intéressante. La relation entre no code et citoyen va prendre un rôle très important dans les prochaines années. En effet, le code est depuis toujours une affaire de spécialiste et non de citoyen. Il faut avoir un grand nombre de connaissances pour devenir développeur et créer des applications. Le citoyen qui n’y connaît rien est donc de facto mis de côté puisqu’il ne peut pas être acteur du changement étant donné qu’il ne connaît pas le développement. Toutefois, nous voyons un réel changement avec le no code. En effet, la facilité d’apprentissage des outils no code et la mise en place rapide va pouvoir permettre à de nombreux citoyens de “maîtriser” la technique ou tout cas d’y avoir accès plus largement qu’auparavant. On va donc voir fleurir prochainement un grand nombre d’applications citoyennes (associative, non profit, à l’échelon local…) dans les années qui vont venir. Cela va être un véritable changement de paradigme puisque les citoyens vont pouvoir devenir créateur d’applications no code et plus seulement utilisateurs. Probablement que cela participera même à la vie démocratique locale où des citoyens pourront s’engager plus facilement. De beau projets en ce sens sont à venir.
Chapitre 9
Les 10 meilleurs outils no code
Une bonne liste pour bien démarrer en no code

Difficile de dresser une liste des meilleurs outils no code parce qu’il en existe des dizaines qui sont véritablement intéressants. Cette liste pourra également évoluer dans les prochains mois parce que les outils no code progressent sans arrêt et de nouveaux acteurs arrivent sur le marché avec de belles propositions. Cette liste est donc assez subjective. Vous pouvez bien évidemment retrouver tous les meilleurs outils no code du marché sur notre liste exhaustive. Ci-dessous, une liste de 10 outils no code que l’on aime beaucoup pour démarrer.
Outils No Code pour le web
Ici, on a choisi notamment 4 outils qui vous permettent de lancer rapidement des sites sites web de grande qualité sans avoir à coder. Ils ont tous une belle communauté et vous permettent donc de créer des sites web en autonomie. La plupart ont également un grand nombre de plugins disponibles pour vous permettre d’améliorer les fonctionnalités de votre site web. Les outils no code pour créer des sites web sont véritablement légion sur le web et il est donc difficile de s’y retrouver. On vous en donne ici 4 qui nous plaisent tout particulièrement, mais vous avez bien évidemment l’embarras du choix (ce qui n’est pas forcément le cas pour tous les outils no code).
Webflow est un constructeur de site spécialement pensé pour les designers. Ce qui nous plait tout particulièrement avec Webflow, c’est l’accent mis sur le design. Vous remarquerez beaucoup de sites avec Webflow sont vraiment beaux et agréables d’utilisation. La plateforme est facile à prendre en main pour une utilisation basique mais demande de s’y pencher très fortement lorsque vouus souhaitez devenir un expert Webflow.
WordPress c’est probablement l’outil “no code” le plus connu de tous. Comme nous vous le disions plus haut, c’est un outil open source qui existe déjà depuis très longtemps sur le marché. Il bénéficie d’une communauté absolument immense et d’énormément de tutoriels disponibles. De nombreu développeurs du marché sont également experts wordpress ce qui facilite la tâche si vous avez un problème technique. WordPress par rapport à beaucoup d’outils no code est gratuit. Toutefois pour pouvoir créer de beaux sites sans coder type Webflow, nous vous conseillons d’utiliser les plugins Elementor ou Divi (tous les deux payants). Vous devrez également gérer les serveurs de votre côté à la différence de Webflow. Il vous faudra donc une toute petite connaissance technique des serveurs et bases de données. Mais encore une fois touus les tutoriels sont sur Internet pour bien démarrer même lorsque vous êtes débutant. Petit point positif : un wordpress bien paramétré se référence également très bien sur Google.
Bubble est un constructeur de site mais qui va beaucoup plus loin que ses concurrents. Si avec ce dernier vous pouvez créer sans trop de difficulté des pages web d’une belle qualité, vous pouvez également y intégrer “de la logique”. En effet, vous pouvez à partir de Bubble créé des sites comme des Marketplace (Airbnb, Instacart…) simplement en no code. Une véritable révolution qui a déjà conquis un grand nombre d’adeptes dans le monde. Même si vous n’avez pas à coder, l’outil prend par contre plus de temps à prendre en main que ses concurrents et n’est pas nécessairement très bien optimisé… On pourra également déplorer l’UX et l’UI de la plateforme Bubble bien moins sympathique que Webflow, mais la promesse est tellement folle qu’on se devait absolument vous en parler. Il y a de belles success story comme Comet. En effet, ces derniers, qui ont créé une plateforme de recrutement, ont démarré avec Bubble jusqau’à 500 000€ de chiffre d’affaire ! De quoi faire rêver et vous donner envie de vous lancer dans le no code avec Bubble ! On ne serait pas surpris que de nombreux concurrents arrivent dans ce domaine pour les concurrents dans les prochains mois, donc restez en veille !
Landen est un constructeur de landing page. Plus classique que les offre, il offre une promesse simple : créer une landing page de qualité pour démarrer votre projet et récupérer les premiers leads. L’outil est facile à prendre en main et est parfait pour débuter avec un tarif raisonnable. Dans sa catégorie, il existe beaucoup d’autres concurrents que vous pourrez retrouver dans notre liste complète des outils no code.
Outils No Code pour créer une app
Pour ce qui est des applications mobile, la concurrence est moins rude encore, mais des startups commencent à s’y mettre. Les problématiques sont beaucoup plus complexes que pour les sites web c’est la raison pour laquelle les concurrents sont moins nombreux. Quand on sait que plus de 50% du traffic vient du mobile on pourrait être tenté de développer une app mobile. Certes pour l’heure vous ne lancerez pas encore une startup de type FinTech par exemple avec des outils no code, mais on ne serait pas étonné que dans quelques années, cela soit possible avec la même fluidité que les applications que nous avons aujourd’hui. Pour l’heure, la tendance serait plus de simplifier le travail des développeurs grâce à des outils comme Figma ou Draftbit qui permettent de prototyper des applications et d’exporter leur code. Il ne resterait plus qu’à exporter la logique. C’est un gain de temps certes considérable, mais probablement encore insuffisant pour en faire du no code. Toutefois quelques startups commencent à sortir leur épingle du jeu.
Adalo est un constructeur no code d’app mobile. Si vous souhaitez construire une app de tchat type Twitter ou une marketplace simple, c’est un outil que vous devez absolument essayer. On ne peut pas se permettre d’avoir une liberté totale dans le design de l’app et c’est bien dommage pour l’instant, mais leurs applications fonctionnent vraiment bien. Ils rajoutent régulièrement de nouvelles fonctionnalités, donc on attend beaucoup du futur d’Adalo qui est très engagé dans le mouvement no code.
Glide est également un constructeur no code d’app mobile. Ce qui fait sa particularité c’est surtout de pouvoir lancer une app mobile depuis son Google Sheet. il possède également quelques fonctionnalités très intéressantes que vous devriez tester. Au niveau design , c’est la même chose que pour Adalo, mais on va également assister de nouvelles fonctionnalités prochainement. C’est un outil parfait si vous devez construire une app pour un évènement (Salon, mariage, conférence…).
Outils No Code pour créer un jeu vidéo
Buildbox vous permet de construire des jeux vidéos en no code. Encore peu connu, il a pourtant à son actif de belles réussites sur des jeux iphone qui ont fait régulièrement la Une de l’AppStore. Si vous êtes passionnés de jeux vidéos c’est un outil que vous devez absolument tester pour créer des jeux vidéos sans coder. Les tarifs sont très abordables et il y a de belles success stories. Pour vous faire une idée, on vous conseille de télécharger les apps sur le store, de les tester et de voir que vous pouvez ensuite créer de vrais beaux projets en no code. Suivez les également sur Twitter, ils sont très actifs et ont un compte intéressant.
Outils No Code pour améliorer sa productivité
Dans le monde du no code le mot de productivité résonne avec une sonorité toute particulière. Nous, les no coders, aimons tout particulièrement tout automatiser. Nous cherchons sans cesse les meilleures techniques pour faire que notre quotidien ou notre projet fonctionne presque seul (trouver du lead, création de contenu, organisation…). Voici 3 outils no code pour améliorer sa productivité que l’on utilise au quotidien.
Airtable c’est un tableur type Excel mais survitaminé. En effet, vous pouvez aussi bien vous en servir comme d’un tableur classique ou comme d’un tableur pour gérer votre projet (Gantt…). Son intérêt c’est qu’il possède des “Blocks” qui vous permettent d’augmenter le potentiel de votre tableur. Par exemple avec un Block vous pouvez choisir de créer un Web clipper (idéal pour faire une veille), créer un Gantt ou encore avec des previews d’URL (idéal si vous ne souhaitez pas aller sur les différentes URL de votre tableur et que vous en avez beaucoup). Vous pouvez également créer des formulaires, type Typeform, que vous pouvez intégrer sur votre site web. Airtable est un outil que nous utilisons tous les jours et qui est une véritable aide à la productivité.
Notion c’est comme Evernote, mais en TELLEMENT mieux ! Que dire sur cette application à part le fait que c’est un outil qui est clairement devenu indispensable. Notion a fait le pari de tout intégrer : vos notes, votre code, vos tableurs, vos to do… Et ils font ça a la perfection ! Que cela soit pour gérer un projet ou pour votre quotidien ou encore pour créer un blog, c’est un outil qui s’adapte très bien à vos demandes. Et le mieux dans tous les ça, c’est que Personal Plan est gratuit. On ne peut que vous conseiller de l’utiliser.
Zapier est un outil no code d’automatisation. C’est un outil qui est déjà très connu dans le milieu no code est vraiment très utilisé. Le principe de Zapier c’est de pouvoir automatiser des tâches. Par exemple, vous pouvez depuis un formulaire créer une nouvelle table dans Airtable, rentrez vos contacts puis vous envoyer un mail de validation. Tout cela de manière totalement automatisé. Cela prend simplement quelques minutes à paramétrer et c’est un bonheur à utiliser. Toutefois, on vous conseille également de regarder du côté d’Integromat et Parabola qui ont une auttre approche de l’automatisation qui pourrait bien vous plaire également (oups on a cité plus que 10 outils no code…).
On aura envie de vous en citer plein d’autres et c’est la raison pour laquelle vous trouverez une liste complète pour bien démarrer en no code.
Chapitre 10
Est-ce la fin des développeurs ?
"Au revoir cher CTO ?"

Avec le no code allons-nous entrer dans une société où il n’y aura plus de développeurs ? Si le no code va effectivement changer la donne sur la manière dont les personnes qui ne connaissent pas la technique s’approprient les outils informatiques, les développeurs seront toujours très présents et pourront même bénéficier des outils no code.
Tout d’abord, il faut bien évidemment que les outils no code soient…. codés et maintenus. Par conséquent, il y aura toujours des développeurs pour gérer ces plateformes et les améliorer. En tant que développeur, vous devrez probablement par contre intégrer plus de “no code” dans votre produit pour le rendre plus simple d’utilisation si vous proposez une plateforme Saas ou de service. Pensez-y, cela pourra vous donner un avantage concurrentiel par rapport à vos concurrents.
Le no code ne veut pas dire “anti code”. Les “no coders” n’ont rien contre les développeurs (bien au contraire), la philosophie est simplement différente. Il s’agit en tant que “Maker” de réaliser rapidement et facilement un premier prototype d’application pour générer de la traction et de l’adhésion. En ce sens, les développeurs peuvent très bien utiliser le no code pour accélérer leurs projets. Dans la réalité c’est ce que font un très grand nombre de développeurs, notamment dans la communauté wordpress. Comme nous l’avons dit avant “no code” et “code” ne s’opposent pas mais se complètent. La plupart des plateforme no code proposent des outils pour customiser leurs application en intégrer du code personnalisé. L’augmentation des outils no code de qualité dans les prochaines années va juste voir une évolution vers le no code de la part de certains développeurs qui vont chercher à gagner du temps.
Le dernier point sur lequel on insistera c’est le fait que le “no code” n’est pas (encore) adapté à tous les projets. A l’heure actuelle, il trouve encore un grand nombre de limites qui imposent de créer des projets codés de A à Z et donc de recruter des développeurs. Cela n’est pas encore prêt de changer et les développeurs ont encore de très beaux jours devant eux.
Chapitre 11
Peut-on revendre des business no code ?
Réponse : Oui !

Ne tournons pas autour du pot, la réponse est “oui, bien évidemment”. Le no code permet de monter des business de grande qualité avec de belles tractions et il est certain qu’il est possible de revendre votre business en no code. Si vous générez assez de transactions financières via votre business no code, il n’y a pas de raison que vous puissiez trouver un repreneur ou un acheteur. C’est point très important car cela donne de la crédibilité à un projet no code. Vous n’avez pas besoin d’un développeur pour faire marcher votre business et vous pouvez générer un beau chiffre d’affaire sans avoir besoin de coder votre projet de A à Z. Dans le domaine, il y a déjà eu des beau succès. Il n’y a qu’à lire cette histoire de Joshua Tiernan qui a déjà vendu 2 business no code, ou encore cette histoire de vente d’un job board en no code.
Quels types de business peut-on faire en no code ?
Comme on a pu le voir, le no code vous permet de créer un grand nombre de sites et d’applications mobiles sans savoir coder. Par conséquent, vous pourriez créer un très grand nombre de business sans avoir besoin de coder. Voici quelques exemples, même s’il y a pas de liste exhaustive :
Sites e-commerce
Site de formation en ligne
Site de mise en relation
Site de comparatifs
Site de création d’applications no code
…
Au final, tous les business de type “services” peuvent être mis en place. Vous avez la possibilité de créer en no code des front et des back office assez facilement et avec de la motivation. Par conséquent, toutes les applications qui nécessitent un Dashboard peuvent être mis en place (avec des applications comme Bubble par exemple). Pour le paiement, vous pouvez utiliser Stripe ou des solutions alternatives type MangoPay, Ayden, GoCardless… Le principe est avant tout que vous puissiez générer de la traction et que vous puissiez augmenter votre chiffre d’affaire.
Il y a quelques types de business que vous ne pourrez pas (encore ?) faire en no code comme par exemple monter une banque en ligne. Dans des cas où la sécurité est importante (banque, santé…), ou encore dans le cas où vous avez besoin de gérer les serveurs le no code ne sera probablement encore adapté. Mais avec l’amélioration des outils no code, il est fort probable que les ces barrières finissent par tomber.
Comment vendre un business no code ?
Ce que vous vendez dans un business no code ce sont : des données clients, des positions sur des mots-clés sur Google, un chiffre d’affaire ou encore une marque. Il vous est plus difficile de vendre une infrastructure technique puisque qu’il est très facile de créer le même produit que vous avec les outils no code. Revenons sur les différentes options qui s’offrent à vous sur la vente de votre produit no code.
Les données. Si vous avez un fichier client ou encore des abonnés récurrent à votre produit et/ou votre newsletter c’est un produit que vous pouvez mettre en avant dans la vente de votre business. Ils ont de la valeur pour votre acheteur si vous savez mettre en avant ces différents prospects et les segmenter pour avoir une connaissance fine de vos clients. Cela permettra à votre acheteur de partir avec une base solide et surtout de se projeter sur de nouveaux marchés à partir de vos produits. Faites attention ici au RGPD lors de la vente toutefois et faites-vous aider d’un avocat si vous ne désirez vendre que des données. Toutefois, il est tellement facile de créer un newsletter aujourd”hui avec les différents services emails et de récolter de la donnée que vous ne pouvez pas monter une business no code qui ne les intègre pas. Cela serait dommage de vous en priver.
Des positions sur des mots-clés sur Google. Ne négligez pas le référencement sur Google. C’est une source de trafic non négligeable qui va vous permettre d’asseoir une certaine légitimité pour votre business et surtout des visites récurrentes conduisant probablement à des ventes / des conversions. Quand cela est bien fait, c’est du trafic “gratuit” qui vous est amené par Google. Cela va donner une véritable poids à votre nom de domaine et votre site. Vous pourrez monayer plus facilement cette situation. Cela peut prendre un certain temps avant de porter ses fruits, mais il n’y a pas de raison qu’à force de travail et de persévérance vous ne puissiez pas y arriver. Avoir un nom de domaine très bien positionné sur des mots-clés concurrentiels a une forte valeur sur le marché et lors d’une revente.
Un chiffre d’affaire. C’est probablement l’argument numéro 1 lors d’une revente. Si vous avez du chiffre d’affaire mettez le bien évidemment en avant, cela permettra de déterminer un prix de vente. Mais si vous êtes sur un business de niche ou bien spécifique, voire cyclique, il faudra également mettre en avant les points évoqués plus haut pour convaincre. Vous pouvez avoir un gros chiffre d’affaire durant un temps et cela peut ensuite retomber. A l’inverse, vous pouvez avoir peu (ou pas) de chiffre d’affaire, mais si vous avez de belles données et des bons positionnement, c’est un point positif pour vous.
Une marque. Si vous avez créé une marque avec votre business no code, vous pouvez bien évidemment le mettre en avant. Vous avez acquis une légitimité reconnu par vos clients. Cette marque et cette traction sera un élément qui jouera dans la balance. Pour prouver que vous avez une marque, regardez ce que vos clients disent sur les réseaux sociaux, votre service client, votre taux de recommandation, la récurrente d’achat…
Chapitre 12
Existe t-il des écoles et des formations no code pour apprendre ?
Découvrez Uncode School : le bootcamp no code

UNCODE SCHOOL, LA FORMATION NO CODE DE RÉFÉRENCE
UnCode School est la première formation no code totalement dédiés aux métiers du no code et tout particulièrement à celui de Product Builder. C’est la première école totalement dédiée à la formation no code et business. L’objectif est de pouvoir former des professionnels du no code en alliant à la fois technicité, projets et réflexion business. Nous souhaitons former des entrepreneurs, des freelances aussi bien que des salariés qui souhaitent monter en compétence. Si le no code est une compétence indispensable pour le monde de demain, il convient d’obtenir rapidement les compétences pour trouver un emploi dans no code ou se faire recruter.
Chapitre 13
Quel est l'objectif de No Code Station ?
Un lieu unique pour apprendre le no code

No Code Station se veut être une plateforme d’apprentissage no code. Notre mission est de vous éduquer au no code afin que vous puissiez monter vos projets le plus facilement et le plus rapidement possible.
No Code Station c’est également une newsletter dédiée au no code qui paraît 2 fois par semaine. Avec cette newsletter nous souhaitons vous donner toutes les actualités du mouvement no code ainsi que les astuces et tutoriels pour créer des produits no code. Nous avons même souhaité aller plus loin et inclure des astuces de growth hacking pour augmenter votre business et surtout vous donner des idées business no code afin que vous puissiez vous lancer.
Chapitre 14
Quel est le futur du No Code ?
Le no code est promis à un très beau futur

Il est toujours difficile de prédire le futur dans un monde aussi mouvant que l’informatique et le mouvement “no code”. Toutefois, il est possible d’imaginer vers quel futur pourrait aller le no code. Voici quelques réflexions.
Un marché encore en construction. Le marché du no code en est au tout début. Pour l’heure, il existe de nombreux outils notamment pour créer des sites web, mais de nouveaux acteurs arrivent toutes les semaines. S’il y a quelques acteurs qui sortent leur épingle du jeu, de nouveaux comme Webflow et Bubble arrivent rapidement sur le marché et risquent de bousculer le marché actuel (WordPress, Wix, Squarespace, Shopify…). D’autres acteurs arrivent pour proposer des outils no code dans le domaine des applications mobiles, jeux vidéos, automatisation… et il faut attendre encore quelques temps avant de pouvoir émerger des gros acteurs qui soient accepté à la fois par le grand public et par le B2B.
Amélioration des outils no code. Le futur des outils no code est véritablement enthousiasmant. Pour l’heure, il y a encore beaucoup de problématiques à régler. Voici quelques pistes :
Intégrer plus de logique dans le “no code”. Bubble le fait déjà très bien, de même que AppGyver. Toutefois, leur UX/UI pourrait être véritablement améliorée et il serait possible d’y intégrer toujours plus de logique. De ce point de vu, il y a encore beaucoup de travail à faire.
Permettre de créer d’autres produits tech plus complexes comme des produits Fintech ou de santé. Il faudra intégrer également les outils pour gérer le RGPD.
Des acteurs de prototypages vont probablement apparaître pour créer de véritables produits. Des outils comme Figma très accès sur l’UX vont pouvoir probablement générer du code à la volée et nous permettre de créer des application de grande qualité.
De nouveaux métiers vont apparaître. C’est un fait, de nouvelles compétences no code vont être demandées et par conséquent de nouveaux métiers vont arriver sur le marché. Difficile de dire à quel échéance encore. Il est fort probable que tout d’abord, nous soyons dans un monde d’experts en freelance qui seront ensuite intégrés en entreprise.
Une IA pour coder ? On en est encore loin, mais on pourrait imaginer qu’il soit encore plus simple de “no coder”. Il “suffirait” de dire à une intelligence artificielle : “crée moi tel produit tech” et avec les outils et API à disposition, il serait possible de mettre en place un projet. Le futur de no code se trouve peut-être dans une intelligence artificielle qui nous assisterait dans la construction de notre produit. C’est encore assez prospectif, mais totalement inimaginable à horizon 10 ans.