
LE GUIDE COMPLET DE BUBBLE POUR MAÎTRISER VOS PROJETS NO CODE
Bubble est devenu dans le monde du no code une plateforme no code incontournable. Il est même en passe d’être avec Webflow une des références internationales et pourrait bien détrôner des concurrents déjà bien installés.
Monté par un new yorkais et un français, cette plateforme met en place ce que l’on appelle le “Visual Scripting“. L’idée derrière Bubble est de proposer de créer des plateformes complexes (marketplaces, SaaS…) en intégrant une logique visuelle. En proposant cette logique, Bubble donne la possibilité à tout un chacun de se passer d’un développeur pour créer des produits techniques. Et le meilleur dans tout cela, c’est que même les développeurs peuvent largement s’y retrouver.
La plateforme a fait ses premières armes auprès des entrepreneurs qui l’utilisent de plus en plus pour monter leurs sociétés numériques. Toutefois, avec la véritable révolution no code qui est en train d’arriver, Bubble pourrait bien trouver de nouveaux utilisateurs auprès des entreprises pour en faire un acteur incontournable de leur digitalisation. Et c’est à ce moment-là que la société pourrait véritablement exploser !
Ci-dessous, NoCode Station vous propose de découvrir en détail, grâce à ce guide complet sur Bubble, le fonctionnement de la plateforme et les différents projets que vous pouvez réaliser grâce à cette plateforme incroyable.
SOMMAIRE
Bubble la plateforme qui va révolutionner les projets no code
Les 5 meilleures fonctionnalités de la plateforme Bubble
3 avantages à choisir Bubble lorsqu’on est pas développeur
Y a t-il un intérêt à utiliser Bubble lorsqu’on est développeur ?
Quelles applications peut-on faire sur Bubble ?
Quelles sont les limites de Bubble ?
Quels sont les tarifs sur Bubble ?
5 plugins à connaître sur Bubble
Bubble la plateforme qui va révolutionner les projets no code
Alors que de nombreux outils no code sortent chaque semaine, il y a une plateforme “no code” qui se distingue parmi les autres et la communauté des no coders : Bubble. Bubble est une plateforme de création de sites web complexes qui fonctionne grâce à un système appelé le “visual scripting“. Dans Bubble, outre la possibilité de mettre en place des éléments sur une page web grâce à du drag and drop (glisser-déposer), vous avez la possibilité de créer de la logique grâce à ce que Bubble appelle des “workflows“. Par exemple, vous pouvez mettre en place un système d’authentification avec une suite d’emails, créer des boutons qui vont ajouter du dynamisme… Plus largement , cela fonctionne de cette manière : “Si je fais telle interaction sur la page alors créer telle ou telle action”. Une des difficultés dans l’appréhension du logiciel Bubble réside notamment dans la logique de votre application et donc votre maîtrise des workflows. Ces workflows, étant très modulaires, ils vous permettent de créer des applications très différentes les unes des autres. Comme le rappelle Bubble, leur plateforme est notamment parfaite pour pouvoir créer des applications de type SaaS (Software As A Service) ou des marketplaces. Alors qu’il y a encore peu de temps, créer de genre d’applications demandait d’être un développeur chevronné, il est aujourd’hui possible de les créer de A à Z sans avoir besoin d’être quelqu’un de technique à la base. C’est une véritable révolution que propose Bubble. Ci-dessous, nous allons aborder en détail Bubble afin que vous puissiez bien comprendre en détail comment fonctionne la plateforme, ses avantages, ses limites, comment faire pour bien démarrer un projet et surtout comment elle va devenir une plateforme incontournable que vous devez impérativement maîtriser si le no code vous intéresse.Qu'est-ce que le no code ?
Avant de lire ce guide Bubble, n'hésitez pas à lire notre guide sur le no code pour comprendre la révolution en cours !
5 meilleures fonctionnalités de la plateforme Bubble
Ne nous le cachons pas, chez No Code Station, nous sommes des passionnés de Bubble et nous sommes convaincus que cette plateforme va permettre de faire émerger de grands projets. Dans cette partie, nous voudrions vous parler des différentes caractéristiques de Bubble afin que vous puissiez comprendre en détail le fonctionnement de la plateforme et mieux l’utiliser dans vos futurs projets.
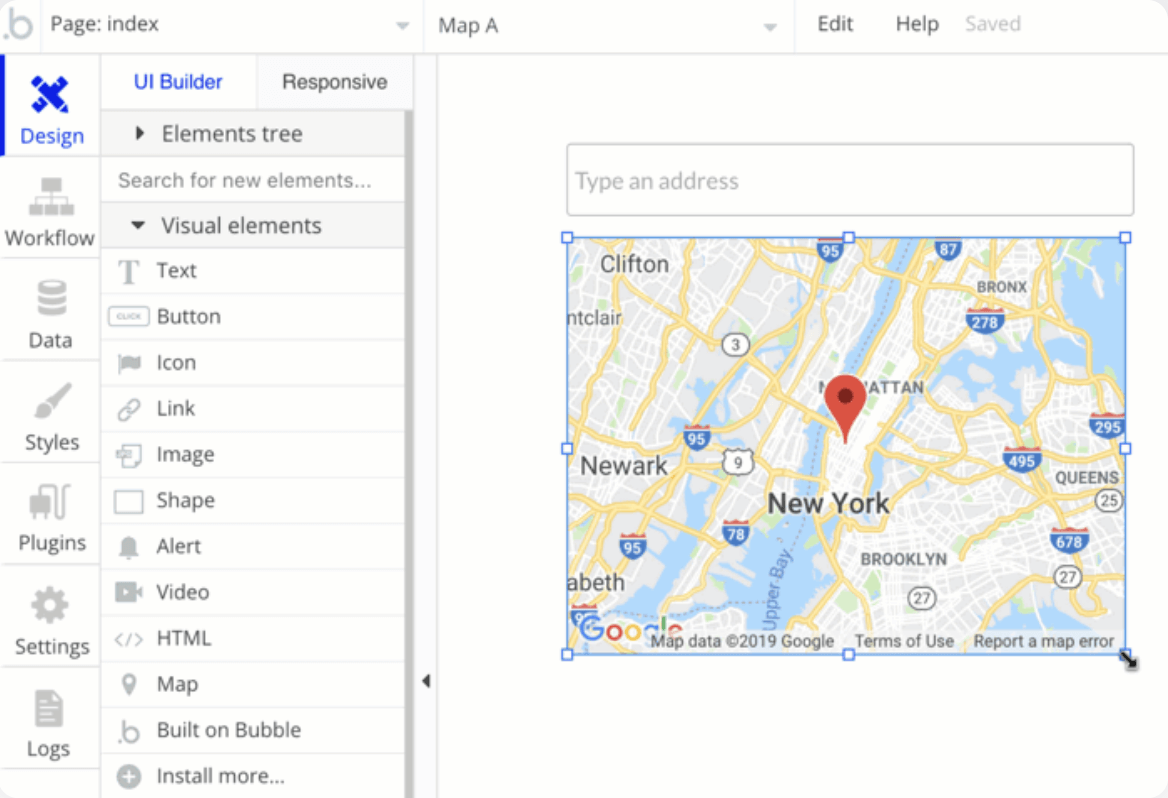
Une interface en drag and drop
C’est maintenant devenu un classique des plateformes no code et Bubble ne fait pas exception : la fameuse interface en drag and drop. Via ce type d’interface vous pouvez créer votre application comme si vous étiez sur Powerpoint ou Google Slide. Il vous suffit de choisir les éléments que vous souhaitez (des formes, du texte, des inputs, des images…) et de glisser dans la zone prévue à cet effet. Sur ce point Bubble est particulièrement intéressant parce qu’il propose beaucoup d’éléments de base à intégrer dans l’interface. On notera également que chaque élément est personnalisable en double-cliquant dessus faisant apparaître de multiples options. Vous avez accès à la configuration de base de l’élément, à la possibilité de changer des conditions d’affichage de l’élément (par exemple : “si tel bouton est cliqué alors changer la forme carrée en rond”) et bien évidemment vous avez la possibilité d’intégrer des transitions (bounce, slide…). Ainsi, Bubble se hisse dans les meilleurs configurateurs visuels du marché. Si vous êtes développeurs front ou encore un fan de Webflow vous devriez être dans un premier temps un peu perdus puisque les concepts de “container” / “section” ne sont pas repris. Toutefois, vous vous ferez vite à la logique “visuelle” qui ne suit pas la même logique que le HTML avec ses div. Cependant, rassurez-vous, sachez qu’il existe bien évidemment un élément HTML dans lequel vous pouvez tout à fait intégrer du HTML / CSS et Javascript. Par conséquent, si un élément n’existe pas dans Bubble, vous pouvez le créer de toute pièce en le codant puis en l’intégrant depuis l’interface. N’hésitez pas à apprendre les bases du HTML / CSS et Javascript, cela vous aidera beaucoup pour proposer de meilleures interactions à vos utilisateurs sur Bubble. On notera que mettre en place le responsive sur Bubble n’est certainement pas le plus simple, mais avec un peu d’entraînement et de pratique vous y arriverez sans souci !
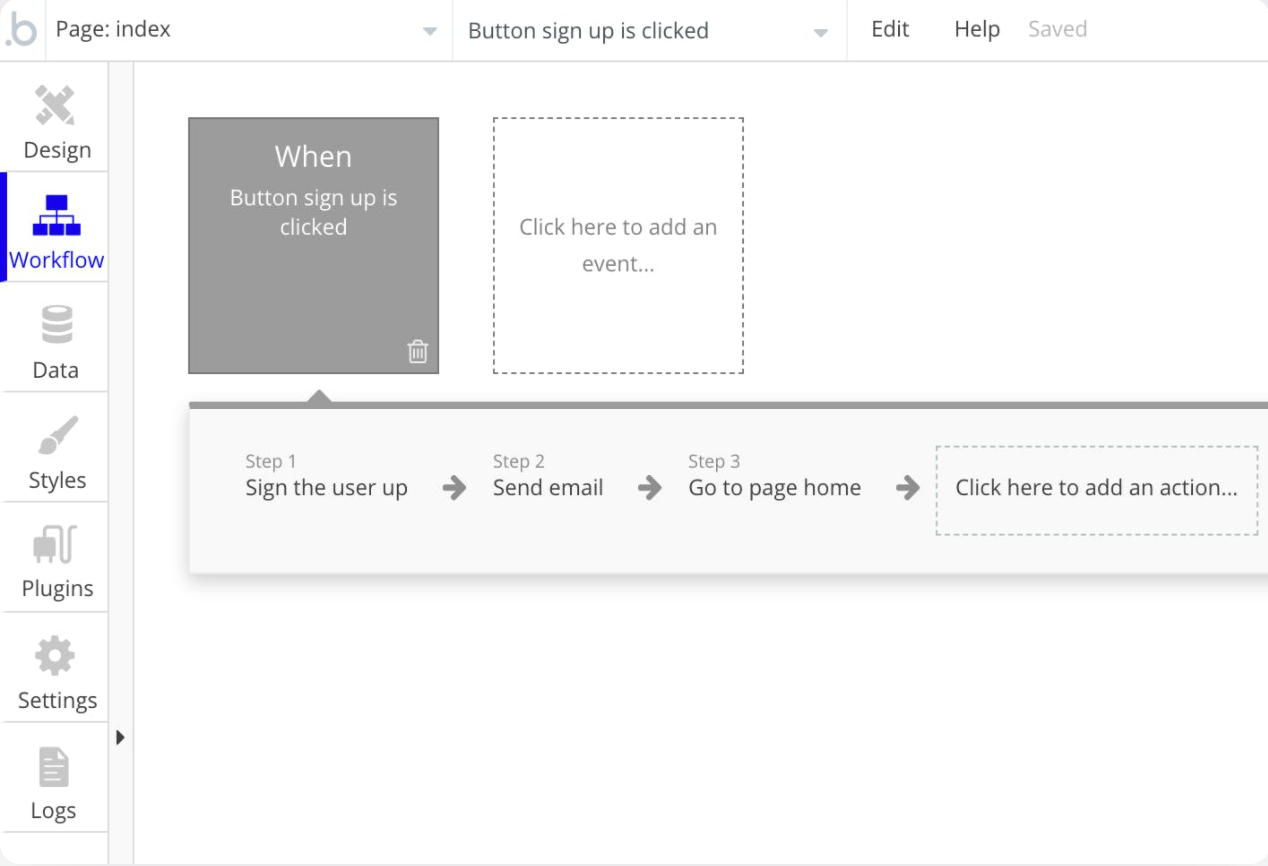
La logique du Bubble : les Workflows
Les workflows, comme expliqué plus haut, sont le coeur de la logique de Bubble. C’est à cet endroit que vous allez construire les enchaînements et actions pour faire de votre site web une véritable application complexe et dynamique. Le principe du workflow est le suivant :-
-
- Depuis l’onglet design du site, vous avez la possibilité de sélectionner un élément de votre application (ex. : un bouton, du texte, une forme…) et de créer de la logique depuis cet élément.
- Dans l’onglet workflow, vous allez commencer à créer de la logique. Difficile de tout traiter dans un seul article, mais vous pourrez depuis les workflows créer des animations, interagir avec la base de données (CRUD), faire appel à une API existante (externe), naviguer dans d’autres pages, mettre en place des automatisations ou encore mettre en place du paiement. Voici certaines fonctionnalités que vous pouvez mettre en place parmi toutes celles proposées par Bubble.
-

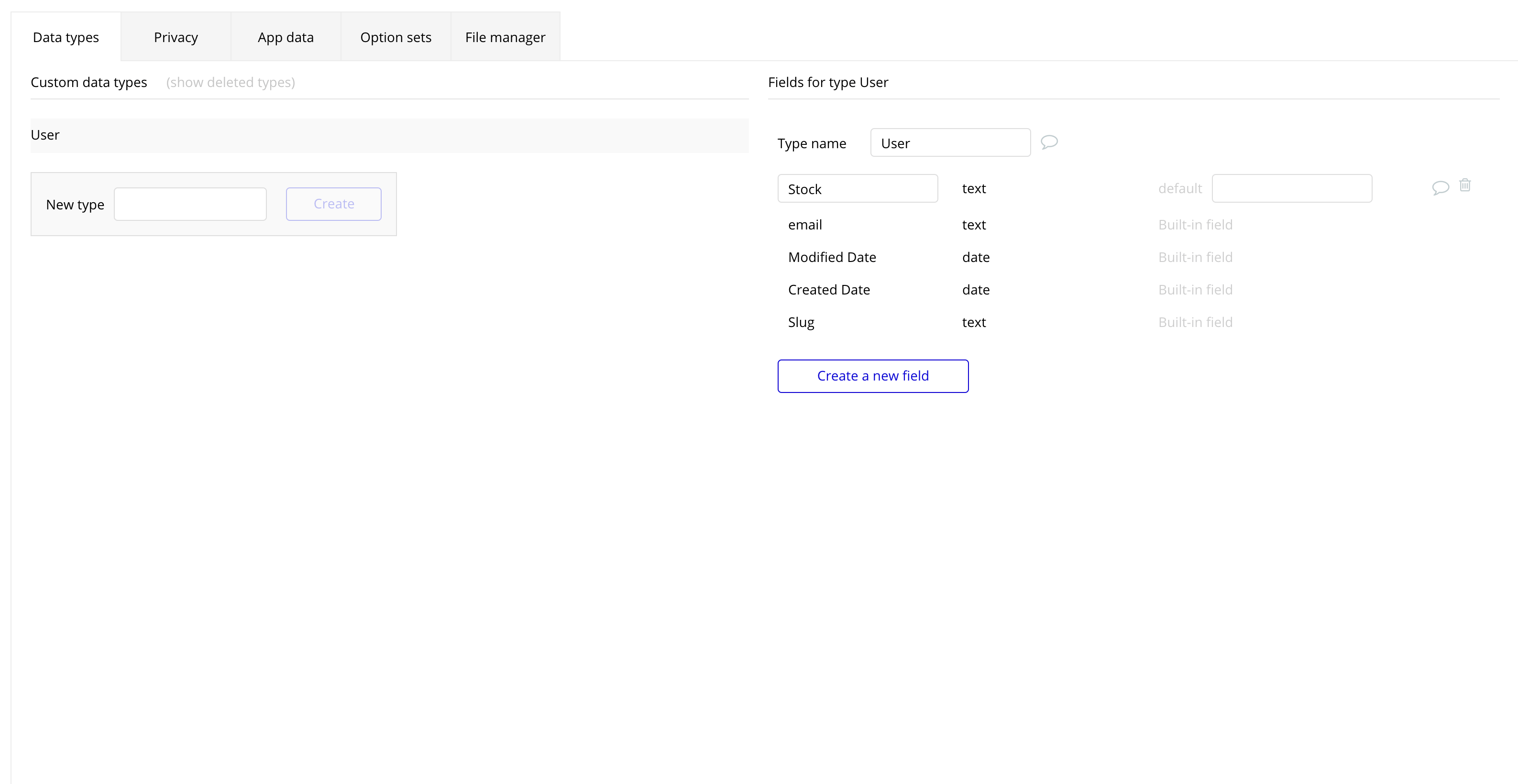
Gérer les données sur Bubble
Cet onglet est également un des plus importants de Bubble. C’est dans cette partie que vous allez pouvoir gérer toutes les données de votre applications. Le gros avantage que propose Bubble dans la gestion de ces données, c’est qu’il présente la création de données comme un tableur. Par conséquent, si vous avez l’habitude de travailler sur un tableur de type Excel ou Google Sheet, vous ne devriez pas être trop déstabilisés par cette fonction-là. Grâce à cette fonctionnalité, vous aurez la possibilité de mettre en place tout ce que l’on attend d’une base de données. Dis en des termes de développeur, vous allez pouvoir mettre en place le CRUD (Create / Read / Update / Delete). Ces actions sont les éléments de base que vous allez pouvoir faire sur une base de données :-
-
- Créer un élément en base
- Lire un élément en base
- Mettre à jour cet élément
- Supprimer cet élément
-

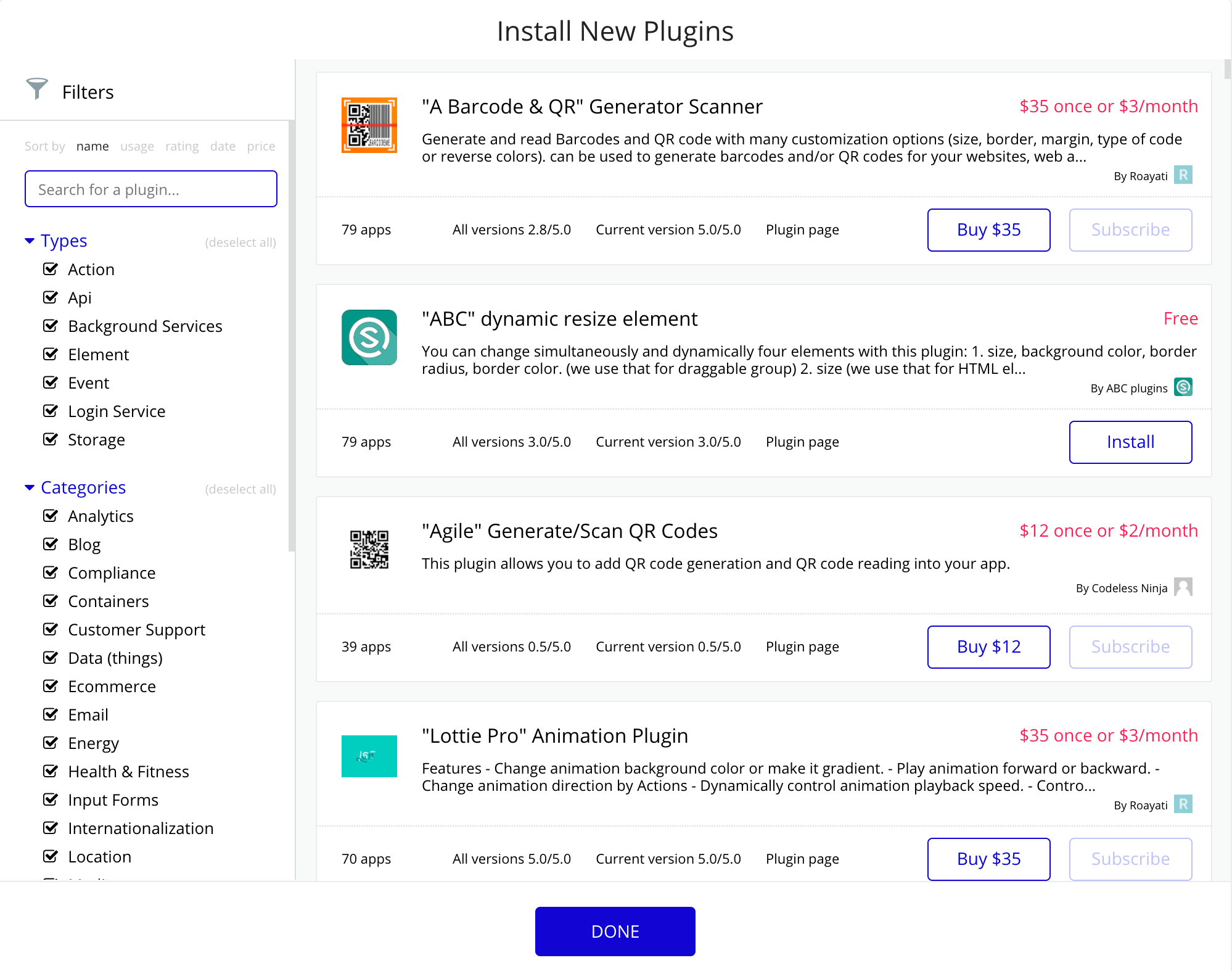
Les plugins sur Bubble
C’est souvent un reproche qu’on pourrait faire aux plateformes no code. En effet, que se passe t-il si vous ne pouvez pas réaliser la fonctionnalité que vous souhaitez ? A l’image de ce qui se pratique déjà sur WordPress, vous pouvez ajouter du Bubble des plugins. L’objectif des plugins c’est de vous permettre de créer de nouvelles fonctionnalités dans vos applications. Si les éléments de base proposés par Bubble ne suffisent plus, les plugins viennent à la rescousse. Pour permettre à tout un chacun d’améliorer les fonctionnalités de Bubble et de rendre la plateforme encore plus puissante, Bubble propose une marketplace de plugins. vous trouverez sur cette plateforme à la fois des plugins qui sont gratuits et d’autres payants. Le business model est intéressant sur le payant : soit vous pouvez payer le plugin au mois, soit le payer à vie. Finalement l’intérêt de pouvoir le payer au mois c’est de pouvoir le tester pour peu cher et de voir si le développeur fait évoluer le plugin avec la plateforme. L’autre point intéressant, notamment si vous êtes développeur, c’est la possibilité de créer vous même vos plugins en fonction de vos besoins. Cela peut être intéressant pour créer votre propre plugin pour améliorer votre application. Si vous le désirez vous pouvez aussi développer plusieurs plugins pour créer un business. La marketplace de plugin demande à être améliorée sur le nombre de plugins et vous pouvez y voir une opportunité business à vous lancer dessus.Améliorer son application sur Bubble avec les API
Il existe encore de très nombreuses fonctionnalités sur Bubble, mais une fonctionnalité attire notre attention. En effet, Bubble se connecte très bien avec des API externes via un plugin qui s’appelle API Connector. C’est un plugin développé et maintenu par Bubble qui vous permet de vous connecter à des services tiers. Imaginons par exemple que vous souhaitiez développer une application de films et que vous souhaitiez utiliser les notes que les internautes ont donné sur ce film sur le site iMDB. Pour se faire, vous pourrez vous connecter à l’API d’IMDB et en utilisant le plugin API Connector de Bubble directement récupérer les informations concernants les notes des films dans votre application. L’utilisation d’API est un vrai plus pour pouvoir pousser plus loin votre application Bubble. Vous pouvez soit vous connecter à des API tierces existantes, soit créer vous même votre propre API. Dans le dernier cas, imaginons que vous ayez un algorithme de matching. Vous pouvez créer votre algorithme et votre API d’un côté sur un serveur qui vous est propre et ensuite l’afficher dans votre application via Bubble. Un vrai must que nous vous conseillons de maîtriser et d’utiliser afin de pouvoir proposer à vos utilisateurs des applications complexes toujours plus efficaces, puissantes et intéressantes.3 avantages à choisir Bubble lorsqu’on n’est pas développeur
Après avoir lu les lignes ci-dessous, vous devez vraiment vous demander si Bubble est fait pour vous et s’il ne faudrait pas avoir une formation technique de développeur pour réussir à réaliser des applications sur cette plateforme. Difficile de vous le cacher, Bubble n’est pas d’un abord facile. Toutefois, si vous vous accrochez, sachez que vous pourrez véritablement réaliser des sites puissants.
Si vous êtes un adepte des projets no code et que Bubble vous intéresse, passons en revue 3 avantages à choisir Bubble lorsqu’on n’est pas développeur et à devenir développeur bubble ?
- La possibilité de créer des projets que vous n’auriez jamais pu faire auparavant. Le tout sans aucune ligne de code. Alors qu’avant si vous aviez une idée de projet web, il vous fallait absolument connaître les bases du développement, il n’est désormais plus nécessaire d’être un développeur confirmé pour développer des SaaS ou marketplace avec Bubble. C’est l’opportunité tant attendue pour pouvoir lancer rapidement sa société.
- Créer des projets en interne pour améliorer votre productivité. Bubble vous permet de créer des dashboards (tableaux de bord) et des automatisations. Pourquoi ne pas les utiliser dans votre quotidien en tant qu’employé afin d’améliorer votre productivité ainsi que celle de vos collègues ?
- Un métier pour le monde de demain. Ne nous le cachons pas, le no code est clairement une vague qui va impacter largement les entreprises et la manière dont on lance des projets. Les entreprises quelque soit leur taille vont rechercher des profils de “Bubblers / développeurs Bubble“. Si vous souhaitez être prêts pour le monde de demain, on vous conseille fortement de vous former à Bubble ! Les offres de job Bubble et d’expert Bubble vont prochainement exploser !
Comment bien se former sur Bubble ?
No Code Station vous a sélectionné les meilleurs tutoriels pour bien démarrer votre formation Bubble
Y a t-il un intérêt à utiliser Bubble lorsqu’on est développeur ?
En effet, la question se pose. Quel est véritablement l’intérêt d’utiliser Bubble lorsqu’on est développeur alors qu’on sait écrire du code ? Et bien figurez-vous que les développeurs sont très intéressés par le no code et également par Bubble. En effet pour eux il y voient une opportunité assez importante. D’un côté, ils peuvent accélérer leur développement en passant par Bubble. Plus besoin de coder des éléments déjà codé plusieurs fois (ex. faire un énième Dashboard). Le mieux pour eux étant de se concentrer sur la partie plus complexe de l’application, l’algorithme, la création de l’API… En tant que développeur, utiliser Bubble et plus largement les outils no code sont un excellent moyen de gagner du temps en production et de se faire plaisir sur des sujets techs qui tiennent vraiment à coeur. On pourra également noter que Bubble peut avoir un intérêt évident en entreprise. En effet, les développeurs pourraient donner accès à l’ API de leur société et donner la possibilités à des “Bubble développeurs” dans chaque business unit afin de créer les interfaces et les interactions. Cela pourrait responsabiliser les équipes, les autonomiser tout en réduisant la charge de travail des DSI. Cela va prendre encore un peu de temps avant que les développeurs en entreprises adoptent Bubble, mais chez No Code Station, nous sommes absolument convaincus qu’il y a un vrai changement de paradigme qu’il faut savoir saisir et qui va permettre d’autonomiser chaque équipe de reprendre la main sur son métier.
Quelles applications peut-on faire sur Bubble ?
C’est une des questions qu’on nous pose très fréquemment chez No Code Station : quelles sont les types d’applications que l’on est capable de créer sur Bubble ? Bien évidemment il est très compliqué de lister toutes les types d’applications possibles, mais ce n’est pas pour autant que nous n’allons pas répondre à la question. Pour se faire, il faut probablement retourner au chapitre des fonctionnalités que nous avons cité plus haut. Bubble promeut sa plateforme comme un moyen particulièrement adapté pour créer des SaaS et des marketplaces. Un SaaS est un logiciel qui propose un service (bien souvent technique, mais pas que) dont le business model est un abonnement. Vous pouvez lancer des logiciels de facturation, des CRM, des dashboards… Le principe d’une marketplace est assez différent puisque l’objectif est de proposer une mise en relation. Vous vous rémunérez sur une commission prise sur le prix de la mise en relation. Un système de type publicitaire peut également être envisagé. Des business de type AirBnB, Drivy, Frichti, des plateformes de mise en relation et de rencontres… sont des marketplaces et sont largement réalisables avec Bubble. Des projets comme des messageries (Slack, Twitter…) ou des projets comme ProductHunt ou Reddit sont également possibles à mettre en place. Avec Bubble, il est également possible de mettre en place des sites e-commerce, mais ce n’est pas tellement la plateforme adapté pour ce profil de site. Par contre, Bubble peut-être couplé avec un site e-commerce pour faire office de tableau de bord, CRM… Comme vous le constatez donc les possibilités sont extrêmement variées et importantes. Partez du principe que si vous avez besoin d’écrire des données, de faire appel à une API ou de mettre en place des automatisations, Bubble est tout indiqué pour votre projet.Quelles sont les limites de Bubble ?
Nous pourrions voir les limites de Bubble en deux points :
1 – Des limites dans lesquelles Bubble n’est pas adapté. Nous en avons parlé plus haut, mais dans le cas d’un site e-commerce Bubble n’est pas véritablement adapté. Vous pourriez certes le faire, mais cela vos prendrait beaucoup de temps. Dans le cas d’un projet e-commerce privilégiez Woocommerce ou Shopify. Egalement dans le cas d’un blog, Bubble n’est pas le plus adapté. C’est bien évidemment possible à faire, mais le référencement sur Bubble n’étant pas optimal et la partie CMS n’existant pas, il faut tout créer de A à Z. D’autres solutions, notamment open source, sont bien mieux adaptées pour créer un blog.
2 – Si vous souhaitez créer des projets web avec beaucoup d’interactions, des jeux vidéos ou encore de la réalité augmentée ou de la réalité virtuelle, Bubble n’est pas adapté. Dans le cas d’une application où vous devez conserver des données de santé, Bubble n’est pas non plus adapté.
Comment créer une application mobile sur Bubble ?
Bubble n’est pas pensé à l’origine pour créer des applications mobiles natives. Si c’est ce que vous cherchez, il vaut mieux vous tourner vers des applications no code comme Adalo qui sont plus adaptés. Toutefois, avec Bubble il vous est tout à fait possible de développer une PWA (Progressive Web App). Voous pouvez tester des solutions comme Jasonelle pour compiler votre webapp pour iOS et Android. Et bien évidemment votre application peut être responsive sans aucun problème. Ainsi, si pour du natif Bubble n’est pas la meilleure solution, penser son app pour le mobile est largement possible sur Bubble.
Quels sont les tarifs sur Bubble ?
Les tarifs de Bubble sont de 4 ordres :1 – Une version gratuite. Sur cette version, vous serez sur un sous-domaine Bubble et le branding Bubble apparaîtra. C’est une solution excellente pour démarrer des petits projets et pouvoir démarrer son portefolio. Outre cela, Bubble, vous permet de tester la plupart des fonctionnalités de la plateforme gratuitement. Ce n’est qu’à partir du moment où vous souhaitez en faire un projet en production à part entière qu’il faudra commencer à payer. C’est clairement un des gros avantages de la plateforme.
2 – Une version à 25€/mois. Idéal pour démarrer un premier projet et son MVP et voir comment il évolue.
3 – Un tarif à 115€/mois. Idéal si vous commencez à scaler votre business et que votre application commence à prendre de l’ampleur. L’intérêt de ce tarif est de pouvoir avoir un environnement de développement et une version de production de vos projets.
4 – Un tarif à 475€/mois pour les gros projets qui impliquent des équipes importantes.
Ce qui est très intéressant avec Bubble c’est qu’au final ces prix s’adaptent à toutes les bourses et que c’est relativement peu cher par rapport à ce que pourrait coûter un site aussi puissant si vous deviez le développer de A à Z. D’autant plus que vous n’avez pas à faire la maintenance serveur (c’est Bubble qui s’en charge). Les serveurs de Bubble (et donc vos applications) sont hébergées par AWS (Amazon Web Services), ce qui en fait un service robuste auquel vous pouvez faire confiance. Les serveurs sont situés sur le territoire américains et c’est donc la loi américaine qui s’applique. Si vous souhaitez héberger vos données en Europe pour bénéficier du RGPD, vous pouvez en faire la demande auprès de Bubble. Autre point important. Si vous devez créer une application dans le domaine de la santé, les serveurs d’Amazon qu’a choisi Bubble ne sont pas agréés comme Hébergeur de données de santé (HDS), par conséquent, veillez choisir pour ce type d’application d’autres solutions.5 plugins gratuits à connaître sur Bubble
Bubble possède une vaste marketplace de plugins. Des plugins qui sont réalisés par Bubble lui-même ou bien par des tiers les offrent gratuitement soit contre un paiement. Difficile de passer en revue tous les plugins, mais voici quelques plugins intéressants (et gratuits) pour améliorer vos applications Bubble. Tout d’abord, nous vous conseillons le plugin API Connector. Ce plugin créé par Bubble permet de vous brancher à des API externes. Très utile si vous avez des données sur d’autres services. Comment ne pas parler également du plugin Stripe. Stripe est un service qui vous permet de mettre en place du paiement pour votre application. Il fonctionne sous forme d’API et est très célèbre comme application de paiement. L’application permet de mettre en place divers type de paiement, et il vous faudra travailler sur le sujet pour arriver à bien paramétrer Stripe. Cela peut vous prendre du temps, mais au final c’est un passage obligé si vous souhaitez rentabiliser votre application. Ensuite, on vous conseille de tester Air Color picker qui est un plugin dont l’objectif est de vous proposer un “picker” de couleur pour votre internaute. Imaginons que votre utilisateur souhaite changer la couleur d’un élément de votre application. Grâce à Air Color Picker, vous avez la possibilité de lui proposer de le faire assez simplement. On voulais également vos parler du plugin Draggable Elements. Ce plugin développé par Bubble vous permet de mettre en place dans vos applications du glisser – déposer (drag and drop). Particulièrement utile si vous souhaitez développer des application de type Kanban ou Trello. Le plugin n’est pas simple d’utilisation pour des débutants et vous devez bien comprendre le type de workflow qui y est attaché, mais lorsque vous arrivez à maîtrisez le plugin, on vous assure que vous allez pouvoir véritablement monter en compétence sur Bubble. Pour termine, nos allons parler icônes. Bubble possède déjà une bibliothèque d’icônes par défaut. Toutefois, si vous souhaitez améliorer visuellement votre application, nous vous proposons d’installer le plugin Feather Icons d’AirDev ou bien celui de Flaticon. Si vous ne trouvez aucun icon disponible, vous pourrez bien évidemment toujours en télécharger un et l’importer dans Bubble, mais ces 2 plugins vous permettront d’agrémenter votre app. Petit dernier point, si vous téléchargez le plugin Ionic Elements, vous pourrez également avoir une belle bibliothèque d’icônes à disposition qu’on vous conseille de tester.
Comment bien démarrer pour se former à Bubble ?
Bubble est une plateforme parfaite si vous souhaitez développer un SaaS ou une marketplace. L’objectif de la plateforme est de vous permettre de créer visuellement de la logique via une interface extrêmement bien pensée qui vous donne une grande liberté d’action. Toutefois, il faut noter qu’en tant que débutant, Bubble n’est pas facile à appréhender. C’est une logique à laquelle vous ne serez sûrement pas habitué. Si vous êtes déjà développeur, vous serez probablement dérouté dans un premier temps, mais par contre vous devriez beaucoup plus rapidement prendre en main la plateforme. On estime en règle général qu’il faut au moins 2 à 3 mois à plein temps pour bien prendre en main Bubble et environ 1 an pour être véritablement à l’aise et commencer à avoir ses premiers projets. Bien évidemment ces statistiques sont une moyenne et peuvent varier selon votre niveau de connaissance et le temps que vous passez sur la plateforme. Si vos souhaitez démarrer sur Bubble voici quelques pistes que vous pouvez suivre pour démarrer votre apprentissage et commencer à appréhender la puissance de Bubble pour construire des applications complexes.Formation sur Bubble
On vous conseille dans un premier temps de suivre les tutoriels sur Bubble. En effet, pour bien démarrer la plateforme, Bubble vous met à disposition des tutoriels simples. On vous conseille également de faire le tutoriel “To Do” qui vous permet de bien comprendre comment fonctionne les relations entre les workflows et les bases de données. On vous conseille également de commencer à faire des “clones” de projet sur Bubble. En effet, la plateforme propose des tutoriels (plus ou moins clair on doit vous l’avouer…) sur différents clones : Airbnb, Etsy, Shopify, Facebook, Slack… Dans ces tutoriels, vous allez notamment vous focaliser sur les fonctionnalités phares de ces grandes plateformes. Toutefois, il ne sera pas question de design. Cela sera à vous de refaire ou de repenser ces plateformes avec le design que vous souhaitez ! De quoi progresser à votre rythme et laisser place à votre créativité !Bubble sur Youtube
Comme dans le développement web, Youtube est une mine d’or pour continuer votre apprentissage de Bubble. En français vous avez encore très peu de contenu qualitatif, mais en anglais le contenu de qualité est déjà là. Bubble étant une plateforme encore récente, vous devriez voir de plus en plus de contenu de bonne qualité arriver sur Youtube.Le forum Bubble
Mis en place dès le départ, le forum de Bubble est clairement un lieu que vous devez fréquenter pour progresser sur Bubble. Un très grand nombre de questions est déjà référencé sur ce forum et vous devriez pouvoir trouver des réponses à vos problèmes. Toutefois, si cela n’est pas le cas, n’hésitez pas à poser votre question en anglais (même si un forum français existe) car vous avez plus de chance d’avoir de réponse à votre question. En France, il existe un Slack no code dédié. N’hésitez pas à vous y inscrire et rejoindre le channel Bubble pour trouver de l’aide. Comme tout bon forum et si vous souhaitez progresser, n’hésitez pas également à jeter un oeil fréquemment pour pouvoir aider les autres bubblers à progresser également.
5 idées de projets à créer pour progresser sur Bubble
Pour vous améliorer dans vos projets sur Bubble, le mieux est de créer des projets encore et encore. Ce n’est qu’en faisant que vous allez progresser. Pour cela, on vous met quelques idées ci-dessous :1 – Créer une marketplace type AirBnB ou Getaround (ex-Drivy).
2 – Créer un tableau de bord qui vous permet de récupérer le cours du CAC 40 et du Nasdaq
3 – Créer une un logiciel de facturation automatique
4 – Créer un logiciel qui permet de publier automatiquement sur les réseaux sociaux
5 – Créer une application mobile PWA type Uber ou Deliveroo
On espère que toutes ces idées vous auront permis de bien découvrir Bubble et de démarrer pour créer des belles applications no code via cette plateforme fascinante et qui ne va faire que monter !
Une réponse sur “Bubble – Le guide ultime pour démarrer sur Bubble [2022]”
Bonjour,
Concernant les projet web de jeux vidéos, en quoi cela n’est pas possible? Ou plutôt non adapté, car on pourrait demander à des développeurs de coder des jeux ou plutôt mini-jeux (ex: mot mélangés, mots croisés… quoique cela pourrait même être réalisable).
Et concernant les données de santé, il peut y avoir des outils permettant de crypter les informations et donc de les protéger?
Après plus d’un mois que je teste Bubble, j’ai l’impression qu’avec les API, il n’y a pas de limites puisque l’on peut en créer si l’on souhaite. Alors certes, j’ai du mal par contre à imaginer les jeux vidéos plus complexe que l’on trouve sur le play store et qui sont connus…