FORMATION WEBFLOW
Une formation Webflow de 48h pour maîtriser l’outil no code le plus puissant du marché en créant des sites incroyables. L’opportunité de changer votre carrière.

Formation Webflow en vidéo
12h de formation Webflow en vidéo pour apprendre les meilleures pratiques.
Devenez expert Webflow
Passez de débutant à expert grâce à cette formation. Support garanti.
Un accès illimité
Apprenez à votre rythme, quand vous en avez envie.
WEBFLOW.
QU'EST-CE QUE C'EST ?
Webflow est un constructeur de site ou website builder en anglais. Présent depuis 2013 sur le marché, Webflow est aujourd’hui l’outil no code le plus puissant sur le marché pour créer des sites web. L’opportunité de changer votre carrière.
Des sites au visuel impressionnant
Sites vitrines, sites e-commerce, landing pages, startups, job board....
Des animations professionnelles
Intègre les meilleures animations des meilleurs designers sur ton site Webflow
Des sites réalisés en no code
Pas besoin de savoir coder pour utiliser Webflow
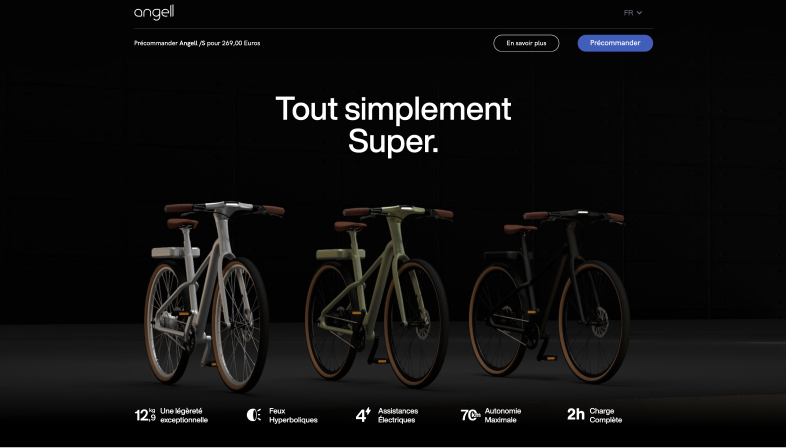
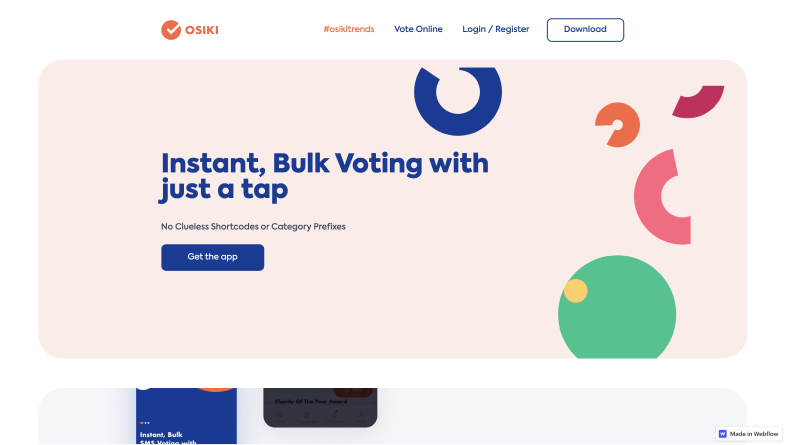
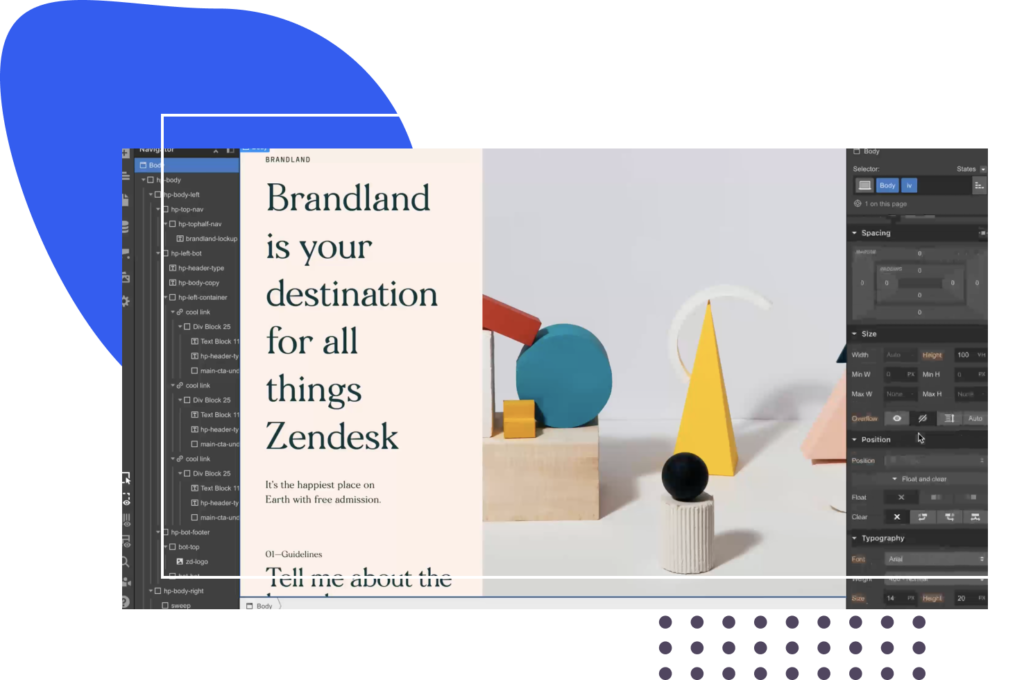
DES EXEMPLES DE SITES CRÉÉS AVEC WEBFLOW
WEBFLOW C'EST POUR QUI ?
Designers
Webflow est l’outil no code par excellence pensé pour les designers. Il vous permet de réaliser votre vision facilement et passant de vos logiciels de design à un produit réel codé avec les meilleurs technologies : HTML5, CSS et Javascript. Webflow est le constructeur de site le plus puissant vous permettant de réaliser votre vision design.
Entrepreneurs
Webflow permet à tous les entrepreneurs de passer de l’idée à la réalisation en créant des sites web incroyables et interactifs qui génèrent du traffic. C’est un outil no code qui vous permettra de tester votre idée sans avoir besoin de développeur. Robuste et innovant, Webflow est le CMS qu’il vous faut pour lancer votre projet entrepreneurial.
E-commerçants
Si vous désirez avoir un site e-commerce qui se différencie de tous vos concurrents, Webflow est assurément la solution no code qu’il vous faut. Equipé des dernière technologies avec une architecture scalable, Webflow saura accompagner les e-commerçant dans leur quête de croissance et de mise en avant de leur produit.
POURQUOI SE FORMER À WEBFLOW ?
Webflow est un outil no code vous permettant de construire des sites web rapides, responsives, complexes et très puissants
DESIGN
Le Design est au centre de la philosophie de Webflow. C’est un outil no code entièrement conçu pour donner vie à votre vision et à l’esthétique de votre produit.
ANIMATIONS PROFESSIONNELLES
A la différences de d’autres constructeurs de sites, Webflow donne la part belles à la créations d’animations professionnelles fluides et innovantes.
SEO Ready
Tous les sites Webflow sont pensés pour être bien référencés sur les moteurs de recherche. C’est donc un outil idéal si vous souhaitez viser les meilleures places.
SCALABLE
L’architecture de Webflow est pensé pour les sites à fort traffic et nécéssite pas de gérer la partie serveur. Que vous démarriez, ou que vous soyez sur le point d’exploser, Webflow est fait pour vous.
UN CODE CLEAN
A la différences d’autres services, Webflow délivre un code de qualité qu’il vous est possible de consulter. Si vous êtes développeurs vous avez également la possibilté de personnaliser ce code.
AUTOMATISATION
Vous souhaitez automatiser différents process sur votre site ? Webflow intègre les meilleures API afin de vous permettre de gagner du temps et de vous rendre le plus efficace possible tout au long de votre projet.

Ryan Hoover, Fondateur de ProductHunt.com
Alors que créer des choses sur Internet devient de plus en plus accessible, de plus en plus de personnes vont devenir des makers. Etant donné que cela n’est maintenant plus limité aux 1% des ingénieurs qui peuvent coder, il en résulte une explosion des idées de toutes sortes venant de la part de personnes issues de tous les horizons.
AVEC WEBFLOW FORME TOI ET PARTICIPE AU MOUVEMENT NO CODE.
Webflow c’est plus qu’un outil pour créer des sites web de qualité. C’est un outil qui participe au mouvement no code.
Qu'est-ce que le no code ?
Le no code c’est - comme son nom semble l’indiquer, la possibilité de créer des interfaces et des logiciels web, des applications mobiles, des jeux vidéos, des chatbots... sans avoir besoin de coder. C’est une véritable révolution à l’oeuvre depuis 2019 et dont la popularité ne cesse d’augmenter. De plus en plus de tutoriels Webflow sont d'ailleurs disponibles sur le web pour t'aider à progresser.
Tu veux faire parti de ce changement ? Forme toi dès maintenant au no code et à Webflow !
LE PROGRAMME DE LA FORMATION WEBFLOW
Un programme vidéo de 24h dans lequel tu apprendras le bases de Webflow, puis les techniques avancées pour créer des sites incroyables.
INTRODUCTION
Découverte de Webflow, de son interface, de ses particularités ainsi que de ses avantages par rapport à ses concurrents. Vous découvrirez également le projet web que vous allez créer.
CRÉATION D'UNE LANDING PAGE COMPLÈTE
Apprenez comment créer un site vitrine complet de la mise en place de la stratégie, à l’intégration (images, animations, couleurs, textes, formulaire...). On va passer du temps sur chaque détails afin que tout soit bien clair.
MISE EN PLACE D'UN BLOG
Apprenez comment créer un site vitrine complet de la mise en place de la stratégie, à l’intégration (images, animations, couleurs, textes, formulaire...). On va passer du temps sur chaque détails afin que tout soit bien clair.
MISE EN PLACE D'UNE COMMUNAUTÉ PREMIUM
Et si vous vouliez créer une communauté payante ? Avec notre formation Webflow apprenez à mettre en place, sur Webflow, une communauté payante avec l’outil Memberstack.
GESTION DU SEO
Après avoir créé votre site sur Webflow il est plus que nécessaire que ce dernier soit présent dans les résultats Google. Nous allons voir comment paramétrer Webflow (URL, méta...) pour que vous puissiez avoir un site bien référencé sur Google.
MISE EN PLACE DES PLUGINS SOUS WEBFLOW
Apprenez comment créer un site vitrine complet de la mise en place de la stratégie, à l’intégration (images, animations, couleurs, textes, formulaire...). On va passer du temps sur chaque détails afin que tout soit bien clair.
MISE EN PLACE D'UN SYSTÈME D'AUTOMATISATION
Pour terminer, nous allons voir comment créer un système d’automatisation de A à Z avec Zapier et Airtable pour améliorer tes process et faire fonctionner ton site tout seul.
NOS CLIENTS DEVENUS EXPERTS
Parce que ce sont eux qui en parlent le mieux 🤗

Je recherchais un CTO depuis un bon bout de temps, mais je n’y arrivais pas. Je ne pouvais pas également reprendre des études pour devenir développeurs. Avec la formation Webflow j’ai réussi à créer un site vitrine et à lancer mes formations en ligne. Un must !
Emeline, Entrepreneure

Je suis designer de formation. La plupart du temps je m’associais avec un développeur pour créer des sites web. Pour monter en compétences j’ai décidé de me former à Webflow. Cela me permet maintenant de proposer de nouveau services à mes clients.
Romain, Freelance UX

Je suis Product Manager dans une entreprise de taille moyenne. Les budgets étaient serrés et nous devions sortir un site pour faire découvrir l’entreprise. J’ai découvert Webflow et m’y suis formée pour créer notre nouveau site. L’expérience m’a beaucoup plu et je me sens prête à réaliser d’autres sites sur Webflow.
Marion, Salariée
OFFRE LIMITÉE
PACK FORMATION WEBFLOW - 399€
DÉMARRE UN NOUVEAU CHALLENGE
Que tu sois designer, entrepreneur ou encore salarié en entreprise, avoir des compétences en no code et en Webflow va devenir indispensable pour pouvoir aborder la transition numérique dans les meilleures conditions.
Notre formation Webflow est disponible en early bird pour seulement 399€. C’est le prix d’un petit week-end et bien moins cher que des Airpods... Par contre, c’est rien à côté des compétences que tu vas apprendre et pouvoir rajouter sur ton CV, de l’argent et du temps que tu vas économiser en recherchant un CTO, ou encore des sites que tu vas pouvoir vendre à tes clients.
FAQ : TOUTES VOS QUESTIONS SUR LA FORMATION WEBFLOW
La formation Webflow dure environ 12h (en vidéo). Il faut compter ensuite 2 à 4 fois plus de temps en fonction de vos connaissances personnelles et de la prise en main de l’outil. Cela peut durer plus longtemps ou moins longtemps en fonction de votre motivation et du temps que vous pourrez lui accorder. Pour apprendre les bases, il vous faudra environ 1h en moyenne pour maîtriser Webflow. Cela peut aller plus ou moins vite si vous avez l’habitude d’utiliser un outil no code avec du “drag & drop”.
Nous avons pensé ces vidéos pour vous faire progresser à votre rythme quelque soit votre niveau.
Notre formation Webflow est une suite de tutoriels vidéos que vous pouvez visionner à n’importe quel instant. Certains de nos apprenants finissent la formation en quelque jours et d’autres mettent plus de temps en fonction de leurs besoins.
Nous avons pensé la formation pour qu’il y ait différentes étapes de progression.
Tout d’abord vous pourrez facilement monter un site web vitrine assez rapidement. L’idée est que vous puissiez assez rapidement vous entraîner et vous former à Webflow pour réaliser des sites web pour des petits commerçants, des landing pages,…
Dans un deuxième temps, il vous faudra un peu plus de disponibilité pour aller plus loin. Dans cette formation Webflow, nous avons voulu mettre l’accent sur le contenu. Il nous paraissait donc indispensable que vous puissiez créer un blog qui soit beau visuellement et assez bien réalisé techniquement pour plaire à vos utilisateurs. Nous allons donc apprendre comment le faire. C’est un très bon exercice, indispensable si vous souhaitez créer un site web de qualité et qui vous rapportera du traffic. Votre blog vous permettra de mettre en place différentes pages et donc d’agrémenter votre site web et d’apparaître dans les résultats de Google.
Dans un troisième temps, nous mettrons en place une communauté premium. Vous construirez un site web dans lequel vos utilisateurs auront un accès premium à votre contenu. Pour créer cela, nous utiliserons Memberstack avec Webflow. Nous verrons l’installation, la création de contenu et bien évidemment la mise en place du paiement afin que vous puissiez générer de l’argent avec cette communauté premium.
Par la suite, nous nous attarderons sur le SEO. Qu’est-ce que le SEO ? C’est ce qu’on appelle le “Search Engine Optimization” ou référencement naturel en français. C’est une étape cruciale dans la création d’un site internet. En effet, le SEO est ce qui va permettre d’être bien classé sur Google – et plus largement sur tous les moteurs de recherche du monde. Avec un bon référencement, vos clients vont pouvoir vous trouver plus facilement sur Internet. Vous gagnerez donc plus de clients si vous optimisez bien votre SEO. Dans notre formation Webflow, nous allons voir comment mettre en place un bon référencement sur votre site Webflow.
Si vous continuez sur cette formation Webflow, vous ne pouvez pas passer à côté de l’utilisation d’un plugin tiers. La mise en place d’un plugin va vous permettre de donner de nouvelles fonctionnalités à votre site web sans avoir besoin de coder. Qu’est-ce qu’un plugin ? Un plugin c’est un petit logiciel qui vous permet d’ajouter une ou plusieurs fonctionnalités supplémentaires à votre site web (exemple : barre de recherche, réseaux sociaux, pop up, sauvegardes…). Il peut y avoir des plugins payants et gratuits. Le prix dépendra de leurs options. Il faut savoir que l’installation et l’utilisation d’un plugin est une étape nécessaire lorsque ous utilisez un outil no code. Quasiment tous les outils no code du monde permettent l’installation et l’utilisation de plugins. Vous ne perdrez pas votrre temps à comprendre comment cela fonctionne. Vous pourrez réutiliser ces compétences dans d’autres formation comme pour notre formation Bubble par exemple.
Pour terminer, nous consacrerons les derniers tutoriels à l’automatisation. Nous chercherons à mettre en place des process automatisés pour que vous puissiez gagner du temps dans la gestion de votre site web et de votre business.
Pour les 100 premiers clients, la formation Webflow de NoCode Station est à seulement 199€. Une autre unique qui vous donne la possibilité de comprendre en profondeur comment fonctionne Webflow et surtout comment mettre en place des sites de qualité, complexes et bien référencés afin de permettre à votre business de croître sur la durée.
Si vous désirez mettre en place un système d’affiliation pour vos clients, veuillez nous écrire à l’adresse suivante : contact[@]nocodestation.com.
Pour suivre la formation Webflow, il n’y aucun niveau requis. Nous avons pensé cette formation pour tous les débutants. Si nous utilisons des termes complexes, ils seront largement expliqués et vous comprendrez quelque soit votre niveau.
De plus, si vous avez la moindre difficulté lors de la formation Webflow, vous aurez la possibilité d’accéder au support afin que nous puissions vous aider à vous débloquer. Nous avons pour objectif de vous aider à créer des sites web de qualité et nous ferons tout pour vous aider à réaliser votre projet.
Une seule formation Webflow pouur apprendre le no code n’est pas suffisant. En effet, vous allez devoir maîtriser d’autrtes logiciels pour créer d’autres niveau de complexité de sites web et Webflow ne sera pas suffisant. Toutefois, pas de panique, la maîtrise de Webflow vous donnera l’opportunité d’explorer d’autres formations beaucoup plus facilement avec beaucoup plus de sérénité si vous désirez progresser dans le domaine du no code.
Durant la formation Webflow que vous allez suivre, vous allez voir différents concepts : composants réutilisables, API, installations de plugins, automatisations… Tous ces concepts vous serviront par la suite. Vous ne serez pas pardus pour vos prochaines formations no code ! Bien au contraire !
Le domaine du no code est vaste : vous pouvez créer des sites web avec Webflow, mais vous pouvez également créer des applications mobiles, des API, des jeu vidéos, des chatbots… Et le domaine no code ne va faire que progresser par la suite, donc tenez-vous prêt à créer encore plus de nouveau projets puissants.
Afin que vous puissiez progresser, nous vous donnons la possibilité de continuer à vous former avec Webflow, en suivant notre formation Bubble, notre formation Airtable et notre formation Adalo pour mobile et notre formation Glide. D’autres formations vont voir le jour donc pour être au courant n’hésitez pas à vous inscrire à notre newsletter.
Durant toute votre formation Webflow, vous ne serez pas seuls. Votre formateur sera là pour vous accompagner pas à pas. Une aide est également proposée sur le site afin de vous aider individuellement si jamais vous avez des difficultés à réaliser les projets que nous vous proposons. N’hésitez pas également à aller faire le tour de forums spécialisés (anglophones pour la plupart) afin de pouvoir vous faire aider. Vous verrez que la communauté est active et passionnées.
Si vous souhaitez progresser sur Webflow, n’hésitez pas non plus à aller aider les autres apprenants. En effet, aider d’autres élèves en difficultés vous permettra de mobiliser vos compétences en Webflow et de progresser en résolvant des difficultés auxquelles vous n’auriez pas forcément été confrontés durant la formation. Un excellent exercice à faire au quotidien et une excellente idée pour intégrer la communauté no code.

VOTRE FORMATEUR WEBFLOW
Milan BOISGARD
Fondateur de NoCode Station, plateforme d’apprentissage au No Code
Entrepreneur et développeur depuis de nombreuses années, j’ai eu l’occasion de construire des dizaines de sites web pour mon propre compte ou pour le compte de clients. Je connais très bien les difficultés que peuvent rencontrer les entrepreneurs dans leurs lancements de projets et les difficultés que vous pouvez avoir dans le recrutement de CTO. Ayant testé de nombreuses solutions, j’ai été conquis par Webflow et la qualité incroyable des sites qu’il était possible de faire. Avec cette formation Webflow je souhaitais vous partager toutes mes connaissances et compétences pour faire de vous des passionnés de cet outil afin que vous puissiez lancer vos projets dans les meilleures conditions.

Formation Bubble
Crée ta plateforme / marketplace avec Bubble

Formation Airtable
Apprend à maîtriser le futur d'Excel

Formation Adalo
Crée une application mobile sans savoir coder

Formation Glide
Crée une application mobile no code avec Google Sheet
TU AS DES QUESTIONS SUR LA FORMATION WEBFLOW ?
Tu peux nous écrire ci-dessous, on répond à toutes tes questions si tu veux devenir un vrai no coder ! 🚀
Copyright © 2020 - NoCodeStation