

Formation No Code : Les meilleurs conseils pour se former au no code en 2023
AVEC UNCODE SCHOOL, DEVIENS UN·E PROFESSIONNEL DU NO CODE
2021 sera assurément une année charnière dans le monde du no code. En effet, avec une transformation digitale de plus en plus nécessaire de la part des entreprises, la pression sur les équipes IT, un marché des développeurs en pénurie et enfin une demande entrepreneuriale de plus en plus forte, le no code semble devenir une réponse adéquate au monde dans lequel nous vivons.
Qu’est-ce que le “no code” ? Nous avons écrit un guide très détaillé sur tout le mouvement no code que nous vous conseillons de lire. Toutefois, pour résumer et simplifier, le no code est un ensemble d’outils qui permettent de créer des sites web ou des applications mobiles, ainsi que d’automatiser certaines tâches sans avoir à coder. Ainsi, un débutant pourrait facilement se mettre au no code. Il pourrait sans aucun problème réaliser un site web pour vendre des prestations en ligne, se créer un blog ou encore créer une application mobile “sans rien connaître” au métier de développeur.
Il est peut-être un peu galvaudé de dire “sans rien connaître”. En effet, même si vous pouvez créer des sites web et applications mobiles, voire des jeux vidéos sans coder, il y a tout de même des bases que vous devez acquérir. Que diriez-vous d’une formation no code ? Nous allons voir ici, quelles sont les bases que vous devez avoir pour vous former au no code, quelles sont les ressources que vous pouvez utiliser et enfin comment vous pouvez effectivement vous former au no code. C’est parti !
Chapitre 1
Une formation no code commence par 10 bases
On commence par quoi ?

Encore une fois, toutes ces bases ne sont pas nécessaires pour créer un produit no code. En effet, les outils no code que vous allez utiliser simplifient au maximum pour que vous puissiez les utiliser. Toutefois la maîtrise de ces bases, vous permettra d’aller plus vite dans votre apprentissage du no code, de réaliser de meilleurs produits no code et bien évidemment d’y ajouter une vrai touche de personnalisation pour aller plus loin. Vous pouvez passer outre, mais si vous souhaitez être un bon “no codeur” voici des étapes qui sont indispensables.

1) HTML / CSS
Le HTML est le langage de balisage du web. C’est avec ces balises que l’on structure une page web et qu’elle peut d’afficher dans le navigateur. Le CSS est un langage qui permet de donner un style (police, couleurs, animations…) à votre page web. Sans le CSS votre page web sera en noir et blanc avec des liens en bleu soulignés. Le CSS est un vrai langage à part entière qui mérite d’être appris parce que grâce à lui vous aller pouvoir donner un vrai visage de marque à votre site web. Et en plus c’est un langage fun et pas trop complexe à apprendre si vous restez sur les bases.
En quoi est-ce intéressant d’apprendre le HTML et le CSS pour un no coder ?
Le HTML et le CSS sont les éléments que vous n’avez plus besoin de coder dans les outils no code. Ils sont directement générés par les outils. Toutefois, si vous comprenez le HTML, vous saurez mieux quels éléments utiliser pour avoir une structure claire pour votre site web. De même que pour le CSS. Dans tous les outils no code, le CSS est assez basique et si vous souhaitez avoir une vraie touche personnelle, il vous faudra connaître le CSS pour vraiment personnaliser votre site web.
En résumé, étant donné que le HTML et le CSS sont les basiques de la structuration d’une page web, il vous est plus que conseillé de connaître ces langages si vous souhaitez améliorer considérablement vos sites web en no code.

2) LE JAVASCRIPT
Le Javascript (JS) est un langage de programmation à la différence du HTML qui est un langage de balisage. Avec le Javascript, vous pouvez écrire du code avec des conditions, des boucles… Le javascript est aujourd’hui le langage de programmation à la mode pour écrire du code pour les sites web. Il vous servira à la fois à écrire du code pour créer des animations et des programmes sur votre front, mais également pour vos programmes backend. C’est à l’heure actuelle, le langage de prédilection des développeurs informatiques qui travaillent sur le web et de multiples frameworks existent pour “faciliter” son apprentissage et sa mise en place. En front, vous allez retrouver des frameworks comme React JS ou Angular, et en back des frameworks comme Express qui fonctionnent avec NodeJS.
En quoi est-ce intéressant d’apprendre le Javascript pour un no coder ?
Là encore, il n’y aucune obligation d’apprendre le Javascript pour créer des sites web no code. Toutefois, cela peut-être intéressant d’avoir des notions de JS, voire une maîtrise du JS dans 2 cas :
- Si vous voulez améliorer considérablement les fonctionnalités de votre site web no code par exemple, apprendre le javascript est une excellente idée. Pour se faire, vous pouvez commencer par suivre les cours (en anglais) sur freecodecamp.com qui sont d’une excellente qualité. Vous allez vous prendre au jeu !
- Ensuite, apprendre le javascript vous sera d’une grande aide notamment si vous souhaitez comprendre quelles sont les technologies derrières certains outils no code. En effet, certains outils sont créés via des frameworks JS ou génèrent du JS pour votre site web. React JS (créé par Facebook) est notamment un des framework les plus utilisés pour générer des applications (notamment mobiles avec le React Native). Apprendre et comprendre le JS, vous permettra de mieux appréhender les technologies no code sur lesquels vous allez développer. Vous pourrez même contribuer et collaborer des projets open source no code.
Apprendre le Javascript pour un no coder, n’est pas une perte de temps, bien au contraire !

3) LES BASES DE DONNÉES ET API
Comprendre les bases de données et les API quand on est no coder est probablement indispensable si vous souhaitez créer un outil no code de qualité et qui soit utilisable par un grand nombre de clients. Quasiment tous les outils no code (site web ou applications mobiles) vous demanderont de créer une base de données et/ou d’utiliser une API tierces pour créer votre produit. Autant bien comprendre les deux points, d’autant plus que sur internet, il y a assez d’informations pour maîtriser le sujet.
Une base de données comme son nom semble l’indiquer c’est un endroit où va être stocké toutes les données de l’application (nom, email, téléphone, référence client, produits restants…). Il peut y avoir bien évidemment différentes bases de données qui ont des relations entre elles (par exemple, entre un client sur un site e-commerce et les produits qu’il achète). Il convient de bien travailler les relations entre les bases de données : one to many, may to one et many to many. Pour cela tu pourras trouver sur Youtube de très bonnes ressources pour comprendre ces concepts indispensables.
Dans le cas d’une API (Application Programming Interface), il y a un lien très fort avec la base de données, puisque l’API est une application qui vous permet d’accéder aux données de votre base. Il faut rentrer plus dans le détail pour bien comprendre ce concept d’API, mais sachez que c’est un point extrêmement important à travailler pour devenir no coder. Avec le no code, vous pouvez aujourd’hui créer des API à partir d’un tableur type Google Sheet ou encore Airtable. En outre, vous pouvez également utiliser des API tierces (par exemple une API de paiement comme Stripe) pour utiliser les différentes informations pour les afficher sur votre site web ou votre application.
En quoi est-ce intéressant d’apprendre les bases de données et les API pour un no coder ?
Les bases de données sont la base de votre application. Sans donnée, il n’y aura pas de site web dynamique ou d’application mobile. Par conséquent, vous ne pouvez pas passer à côté de l’apprentissage du fonctionnement des bases de données. En ce qui concerne les API, c’est également la manière dont le web fonctionne à l’heure actuelle. Tous les sites web aujourd’hui utilisent des API, il vous est donc plus que nécessaire de comprendre la structure d’une API et son utilisation pour pouvoir en créer pour votre produit no code. Sans ces bases vous serez limités dans votre champ d’action no code.

4) LE FONCTIONNEMENT D’UN SERVEUR
Un serveur c’est ce qui permet de stocker votre base de données et tous les éléments pour faire fonctionner votre site web et votre application mobile. Toutefois, à l’heure actuelle, le serveur semble de plus en plus géré par les créateurs des outils no code (type Bubble ou Webflow par exemple). En effet, la gestion du serveur est quelque chose de très complexe et par conséquent demande plusieurs années de pratique pour lancer des produits qui puissent “scaler”. Dans de nombreux outils no code on ne vous demandera plus de gérer vos serveurs. Si votre site web a du succès, il suffira de payer un peu plus cher et votre produit pourra monter en gamme de cette manière. La gestion serveur est une part très importante du business plan des outils no code. Toutefois, cela ne vous dispense pas d’en apprendre les bases.
En quoi est-ce intéressant d’apprendre le fonctionne d’un serveur pour un no coder ?
Si la partie serveur est gérée par l’outil no code vous n’aurez pas à vous soucier de votre serveur. Toutefois, il n’est pas dit que tous les outils no code fonctionnent selon ce même business model. En effet, WordPress, qui est une solution no code de création de site web (si vous utilisez Elementor par exemple), ne gère pas votre serveur, c’est à vous de tout gérer. Il n’est pas exclu que d’autres outils no code apparaissent (notamment en entreprise) avec le besoin de gérer son serveur. En effet, beaucoup d’entreprises ou de produits ne pourront être hébergés sur des solutions no code étant donné le risque sur certaines données (par exemple dans le monde de la finance, de la santé…). Par conséquent, si vous ne comprenez pas comment fonctionne un serveur et comment le mettre en place, il vous manquera une corde à votre arc en tant qu’excellent no coder. Tout dépendra encore une fois du type de produit que vous souhaitez sortir.

5) NOM DE DOMAINE ET DNS
Le nom de domaine est une compétence que vous devez bien connaître en tant que no coder. Le nom de domaine c’est, pour résumer, le nom que vous allez donner à votre site web et qui sera accessible à vos utilisateurs. Nocodestation.com est par exemple un nom de domaine. Un site internet est accessible à partir d’une adresse IP (ex. 172.03.285.33) qui lui est fournit de manière provisoire ou définitive. Toutefois, comme vous pouvez le constater, ce n’est pas le plus simple à retenir ni à partager. Par conséquent, les noms de domaine ont été inventé pour faciliter la gestion et l’accès des sites web.
En quoi est-ce intéressant de comprendre le fonctionne d’un nom de domaine pour un no coder ?
Cela va l’être notamment sur 3 points :
- Le nom de domaine va être extrêmement important pour la création de ton site / de ta marque. C’est par cela que vos utilisateurs vont arriver en premier sur votre outil no code. Vous ne pouvez donc pas passer à côté de la création d’un bon nom de domaine.
- Ensuite, un bon nom de domaine va être très important pour votre référencement (SEO). C’est par ce biais que vous allez pouvoir remonter dans le classement des sites, faire des liens avec d’autres sites (backlink),… A une certaine époque, Google donnait même de l’importance à un exact domain match (EDM) (ex. : burger.com si vous voulez créer un restaurant de burger). Ce point est moins vrai aujourd’hui, mais fonctionne encore quelques fois. Vous ne devez pas négliger l’importance du nom de domaine pour le SEO.
- Enfin, derrière un nom de domaine, il y aura des points que vous allez devoir maîtriser : IP, DNS, redirection, création d’emails… S’intéresser au nom de domaine, ce n’est pas seulement acquérir des compétences marketing, mais bien apprendre de véritables compétences techniques qui vous serviront en tant que no coder pour créer vos produits no code.

6) L’UX
L’UX ou User Experience. L’UX c’est tous les éléments que vous allez proposer sur votre site web ou votre application qui vont permettre à votre utilisateur de prendre en main plus facilement votre app. L’idée de l’UX c’est de donner du sens à l’utilisateur dans la prise en main de votre app. Comme les points auparavant, l’UX est un domaine très vaste et complexe, mais néanmoins nécessaire pour que vous puissiez créer des sites web et applications qui font sens pour vos clients.
En quoi est-ce intéressant de comprendre l’UX pour un no coder ?
Vous ne voulez pas que vos utilisateurs soient perdus sur votre application ? Vous voulez qu’ils puissent l’utiliser le plus souvent possible dans leur quotidien ? C’est là que l’UX va montrer tout son potentiel. C’est un monde en soi, donc difficile d’en être un expert en tant que no coder, mais vous pouvez commencer par lire des posts Medium et vous abonner à des groupes autour de cette thématique. N’hésitez pas également à vous inspirer des applications que vous aimez et à vous interroger sur la manière dont ils ont fait pour retenir et engager leurs utilisateurs. Regardez du côté des grosses applications comme Netflix, TikTok, Facebook, Uber, Airbnb… L’idée n’est pas de copier, mais de comprendre les points où ils ont réussi.

7) L’UI
Souvent associé à l’UX (et à bon escient), il n’en demeure pas moins que l’UI ou la User Interface est également un monde à part entière. Avec l’UI vous allez designer votre UX, lui donner une forme, une couleur, une police. Vous allez donc aller encore plus loin dans la signification de tel ou tel bouton, de tel ou tel positionnement imposé par l’UX. C’est souvent le travail des directeur/directrices artistiques qui vont donner une force visuelle à votre site web ou application.
En quoi est-ce intéressant de comprendre l’UI pour un no coder ?
Vous ne pourrez pas tellement passer à côté de la création d’une “belle UI” pour votre site web. L’idée n’est pas forcément de le faire avoir autant de méthodologie qu’un professionnel, mais allez devoir maîtriser des logiciels comme Photoshop ou Figma ainsi que connaître quelques bibliothèques d’icônes et d’illustration pour mettre en forme votre site web ou votre application. Sur nocodestation.com on vous donne un maximum de ressources en ce sens afin que vous puissiez progresser. Pour vous former à ces outils, il y a déjà beaucoup de ressources sur le web et sur Youtube. Faites simple pour démarrer. Vous verrez qu’avec un peu d’expérience vous allez adorer créer des UI.

8) LE MARKETING EN LIGNE
Et oui, pour être un bon no coder, il ne suffit pas seulement d’être un bon développeur ou de bien comprendre les sous-jacents techniques. Si vous ne savez pas marketez votre produit lorsqu’il est en ligne, vous n’aurez pas d’utilisateurs et donc pas de traction. Il ne s’agit donc pas seulement de développer un site web ou une application mobile no code, mais bien de trouver les meilleurs leviers pour augmenter sa croissance.
En quoi est-ce intéressant d’apprendre le marketing en ligne pour un no coder ?
Comme dit plus haut, bien maîtriser son marketing en ligne, c’est maîtriser sa croissance. Et la croissance c’est ce dont vous allez absolument avoir besoin pour votre produit no code. Voici les points que vous pouvez travailler pour parfaire votre formation no code :
Intéressez-vous au growth hacking. Le growth hacking ce sont tous les éléments marketing qui vont vous permettre de faire connaître votre produit et surtout d’accélérer votre croissance. Le but du growth hacking est de mettre en place une traction autour du produit no code. Vous pouvez créer de la traction via différents éléments en ligne ou en physique. Cela peut-être soit via du référencement naturel (SEO) ou payant (SEA), ou via les réseaux sociaux (SEM). Il y a un grand nombre de newsletters intéressant si vous souhaitez progresser sur du growth hacking. Voici 2 que nous pouvons vous conseiller : celle de Pierre Guilbaud ou alors la Growthletter. Pour ensuite devenir bon en growth hacking pour générer de la traction, il vous faudra lire beaucoup, regarder des cases studies (voir à ce propos la chaîne de Yann Leonardi ou Germinal qui sont intéressante).
Intéressez-vous également aux Ads. Aujourd’hui, un grand nombre de plateformes permettent de faire de la publicité pour votre produit no code. De Facebook, en passant par Google, Taboola ou d’autres comme Instagram, Snapchat, TikTok ou Youtube, vous avez l’opportunité de faire de la publicité en ligne pour vous faire connaître. C’est un métier à part entière, mais vous pouvez largement apprendre sur Internet sur la manière de mettre en place des campagnes de publicité. Tout dépendra de votre budget ainsi que de votre cible, mais si vous avez un peu d’argent, ce point n’est pas à négliger parce qu’il pourrait faire exploser votre croissance !

9) CONNAÎTRE LES RÉSEAU SOCIAUX
Vous êtes certainement sur les réseaux sociaux à titre personnel pour échanger avec vos amis. Pourquoi ne le feriez-vous pas également pour votre produit no code ? Vous avez en plus à disposition tellement de plateforme que le choix est presque cornélien.
En quoi est-ce intéressant d’apprendre les réseaux sociaux pour un no coder ?
Être présent sur un réseau social sera une belle opportunité de vous faire connaître et d’échanger avec des communautés intéressées par votre produit no code. Chaque plateforme a sa logique et sa cible et vous ne pourrez pas tous les apprendre et les comprendre (c’est également un métier). Toutefois, si les réseaux sociaux ne sont pas un outil no code en soi, c’est une formidable opportunité pour échanger avec ses pairs, ses clients et donc de faire progresser le produit no code que vous avez construit.

10) POSSÉDER UNE BONNE CULTURE WEB
S’il fallait finir par un dernier point, ce serait celui-ci : en tant que no coder vous devez vous forger une bonne culture web. Comment cela peut-il se faire ?
Se forger une culture dans une domaine est forcément quelque chose qui se fait sur un temps long et il faut s’accrocher. Vous ne pouvez pas lire un livre et dire que vous “possédez une culture” (au mieux vous aurez des rudiments). Pour améliorer votre culture, il n’y a pas de secrets : il faut lire encore et encore de la presse en passant par les blogs spécialisés, faites-vous une veille. N’hésitez pas à regarder également des vidéos sur Youtube sur différents sujets (on vous conseille les vidéos de The Family, Koudetat, TEDx, Arte…). Ecoutez également des podcasts de personnes qui ont construit des produits no code (sur ce point les podcast GDIY ou GrowthMakers sont supers). Et enfin, si vous le pouvez et que vous en avez envie, écrivez pour partager votre savoir. Créez du contenu ! C’est par cette manière que vous gagnerez en légitimité et que vous pourrez faire connaître votre produit. Bref, soyez curieux, le reste suivra !
Bien évidemment cette liste n’est pas exhaustive. Il y a encore beaucoup d’autres points à travailler, mais si vous progressez dans ces différents points, cela sera déjà un grand pas dans votre apprentissage du no code.
Chapitre 2
Une formation no code en 10 ressources
Pour devenir un·e Product Builder, véritable professionnel des outils no code

AVEC UNCODE SCHOOL, DEVIENS UN·E PROFESSIONNEL DU NO CODE
Partons du principe que vous souhaitiez créer un site web ou une application mobile ou vous souhaitiez automatiser un grand nombre de process. Voici 10 ressources sélectionnées pour vous afin pour que vous puissiez monter des applications no code. Bien évidemment, ce n’est pas du tout exhaustif et il y a bien d’autres outils no code qui existent sur le marché. Attention, certains sont plus complexes que d’autres à prendre en main. Ce n’est pas parce que c’est “no code” qu’il n’y a pas de courbe d’apprentissage. Nous aurons l’occasion de vous en reparler sur NoCode Station.

1) WORDPRESS (ELEMENTOR / DIVI)
WordPress est probablement l’outil no code le plus connu du marché. WordPress est une solution open source qui permet de créer des sites web vitrine responsive (c’est-à-dire compatible sur mobile). On estime que sur le marché il y a environ 25% des sites internet mondiaux qui tournent sur WordPress. C’est donc une solution qui a fait ses preuves et sur laquelle il y a une grande communauté disponible pour vous assister en cas de difficulté. Ce qui fait la force de WordPress, ce sont également ses plugins qui permettent d’ajouter de nouvelles fonctionnalités facilement. Que vous souhaitiez créer un site vitrine ou encore un site e-commerce, WordPress est une très bonne solution.
On peut vous conseiller si vous désirez utiliser une solution no code sur WordPress de vous former à utiliser les plugins Elementor ou Divi. Chacun de ces plugins vous permettra d’avoir une interface no code vous donnera la possibilité de créer un site web à votre image grâce à de simples glisser-déposer (drag & drop).

2) WEBFLOW
Webflow est un outil no code connu comme un “web builder”. Il possède une interface de drag & drop avec laquelle vous pouvez facilement créer un site web responsive. Webflow est capable de mettre en place des animations de grande qualité qui feront passer votre site web d’un “petit” site web à un site web d’une qualité réellement professionnelle. C’est un outil no code qui va prendre de l’ampleur dans les années à venir et qui va largement détrôner des sites comme Wix et Squarespace, voire faire un peu d’ombre à WordPress. On vous conseille fortement de vous former à Webflow.

3) BUBBLE
Bubble est également un outil no code qui possède une interface en drag and drop pour créer des sites web. Toutefois, Bubble est un outil beaucoup plus complet que les deux outils no code précédent. En effet, il intègre une interface pour créer de la logique (“si tel utilisateur va sur cet écran alors faire telle action” par exemple). C’est une vision extrêmement puissante où vous allez pouvoir construire des outils et applications très complètes. Vous pourrez “programmer visuellement”. Ainsi avec des outils comme celui-ci vous pouvez construire des applications comme Airbnb, des jobs boards, des sites e-commerce… Bubble fait réellement parti des applications no code phare que vous devez absolument connaître si vous souhaitez vous former au no code.

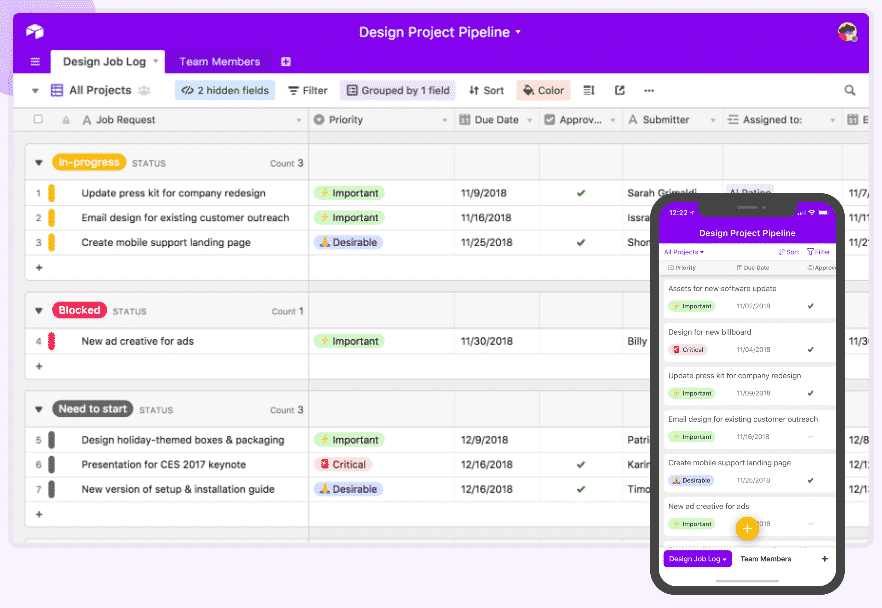
4) AIRTABLE
Airtable c’est un tableur type Excel mais survitaminé. Vous pouvez créer bien évidemment les mêmes fonctions que sur Excel mais vous aller pouvoir aller plus loin. Difficile de vous donner tous les avantages que vous avez à utiliser Airtable mais voici 3 raisons de l’utiliser ;
- Vous pouvez vous en servir comme d’une base de donnée et créer une API. Vous pourrez ensuite utiliser ces informations (contenues dans l’API) pour des applications comme Bubble, Adalo ou Glide.
- Airtable a développé une fonctionnalité nommée “Blocks”. Cette fonctionnalité permet de porter encore plus loin votre tableur en ajoutant des fonctionnalités visuelles supplémentaires. Regardez la documentation des Blocks, les possibilités sont vraiment très intéressantes.
- Airtable est également un outil parfait pour automatiser un grand nombre de fonctionnalités. Cela se marie extrêmement bien avec des outils d’automatisation comme Zapier ou Integromat.

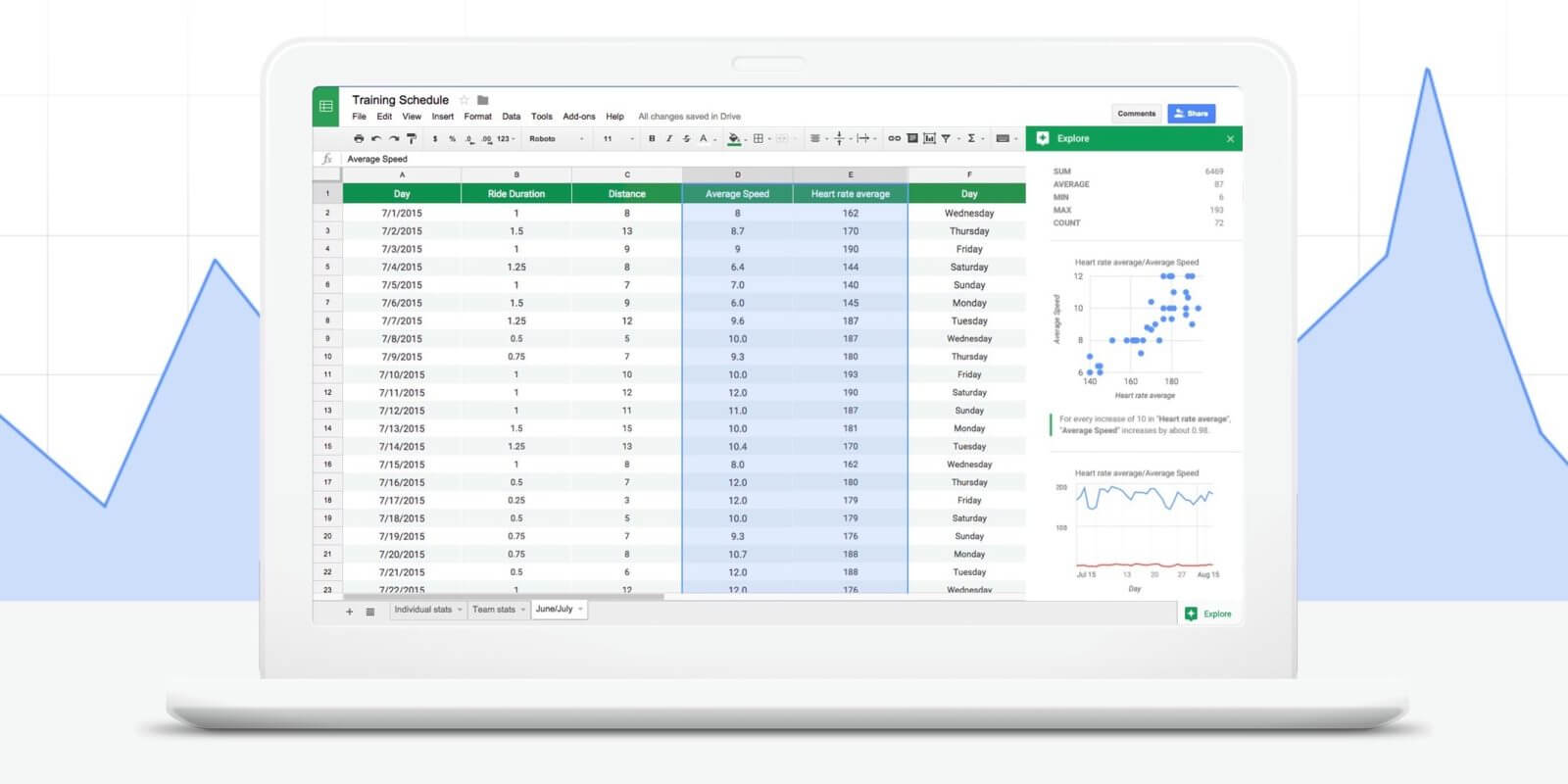
5) GOOGLE SHEET
C’est un des outils no code probablement les plus connus puisque vous devez l’utiliser dans votre quotidien pour gérer vos projets. Toutefois, vous n’aviez peut-être pas imaginé qu’il aurait pu servir d’outils no code pour automatiser des process ? Et pourtant Google Sheet n’est pas “seulement” un tableur. A l’instar d’Airtable, Google Sheet est un outil très intéressant pour créer une API, une base de données ou lier des données pour automatiser des process (cf. Zapier plus bas). Il y a notamment 2 points qui nous plaisent beaucoup chez Google Sheet en tant qu’outils no code :
- C’est gratuit ! On trouve Airtable beaucoup plus puissant sur certains points et plus adapté, mais Airtable est payant… Donc tout dépendra de votre application, mais il y a fort à penser que Google Sheet pourra très bien convenir. Ce n’est d’ailleurs pas pour rien que Google a racheté AppSheet, une plateforme no code pour créer des application avec…Google Sheet !
- C’est un outil qui est bien connu. La popularité de Google Sheet n’est plus à démontrer. Vous l’avez probablement utilisé dans un très grand nombre de situation que cela soit pour gérer un projet, gérer des finances, ou encore organiser un week-end. Par conséquent, à la différence d’autres tableurs, vous ne serez pas dépaysés par l’outil. Un bon point pour démarrer plus rapidement votre projet no code !
Si vous souhaitez utiliser Google Sheet pour construire une API, vous pouvez utiliser : AppSheet.com, easycsv.io, phiona.com/, …

6) ZAPIER
Zapier c’est le petit chouchou de tous les no coders. Si vous ne connaissez pas, sachez que Zapier va vite devenir un de vos outils no code préféré. Le principe de Zapier est le suivant : vous pouvez automatiser n’importe qu’elle tâche en connectant des apps entre elle.
Par exemple, vous pourriez connecter votre formulaire Typeform pour qu’il ajoute directement vos leads dans un CRM construit par exemple sur Google Sheet ou Airtable et par la suite vous envoyer un rappel par mail si vous n’avez pas contacté ce prospect dans les 24h et qu’enfin à la fin de la semaine il puisse vous envoyer un rapport automatique de tous les contacts et leads qui ont été générés dans la semaine.
Bref, c’est un exemple parmi tant d’autres, mais Zapier c’est véritablement un millier (millions ?) de process automatisés que vous allez pouvoir mettre en place – que cela soit dans votre travail et votre quotidien. Comme le dit l’adage : “l’essayer c’est l’adopter”.
Les tarifs sont certes un peu élevés, mais vous avez une version gratuite qui vous permettra de déjà bien vous former à l’outil avant de savoir quelles utilisations précises vous allez en faire.

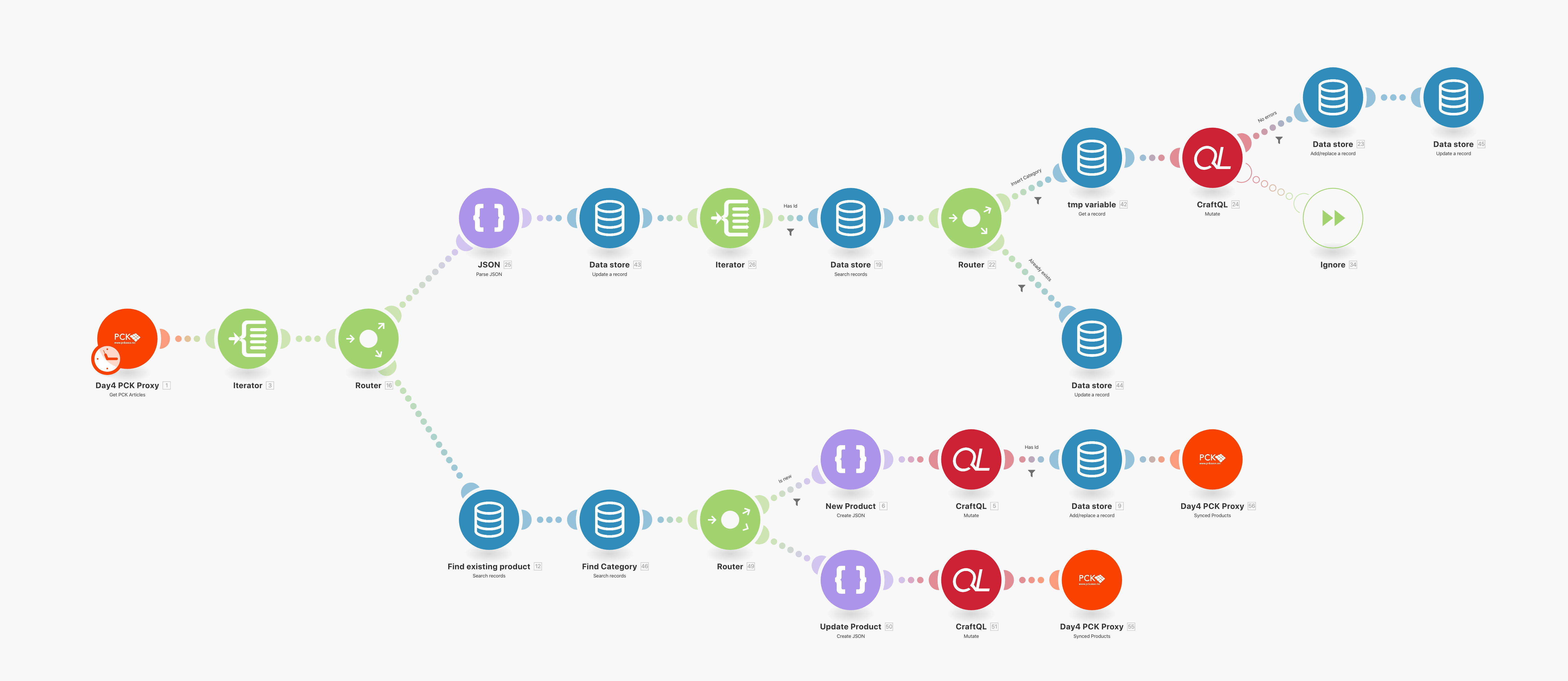
7) INTEGROMAT
Integromat, au même titre que Zapier, est un outil no code pour mettre en place des process automatisés. Sans avoir autant d’option que Zapier, Integromat est extrêmement intéressant car son UX est bien différente avec une interface plus claire pour visualiser tout le process que vous souhaitez mettre en place. En outre, avec integromat vous avez la possibilité de créer un process très complexe assez facilement avec une possibilité de rooting que vous n’avez pas sur Zapier.
En effet, sur Zapier, vous devez aller d’une application vers une autre mais vous n’avez pas la possibilité de diriger vers plusieurs applications en même temps. Sur Integromat vous pouvez choisir en même temps que telle information sera envoyée par email, stocké sur un Google Sheet puis stockée sur Dropbox.
Integromat est absolument à connaître si vous souhaitez mettre en place des process automatisés complexes. Un outil à tester et à suivre.

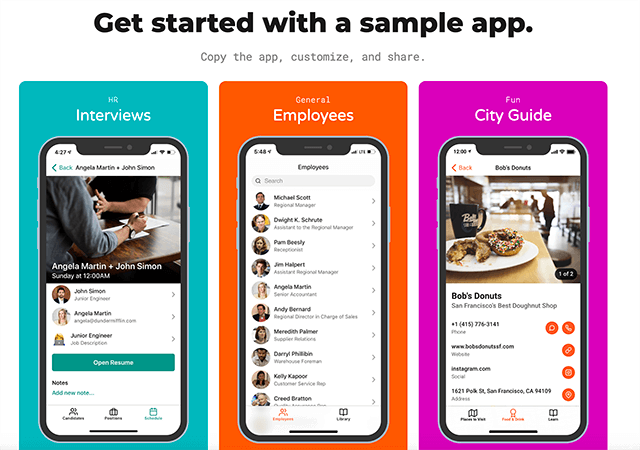
8) GLIDE
Glide est un outil no code qui permet de créer des applications mobiles. Sa particularité ? Vous allez pouvoir créer une application mobile grâce un simple Google Sheet. Glide est un des outils pionniers dans le no code mobile. Pour l’heure, c’est une vraie réussite qui construisent un très grand nombre de projets avec Glide. A titre d’exemple, vous pouvez construire des applications mobiles comme : des trakers de dépenses, des guides, des applications pour conférences…
Les tarifs sont également plus bons et vous pouvez construire votre application mobile sans vous ruiner.
A tester sans modération pour se former aux outils no code mobile.

9) ADALO
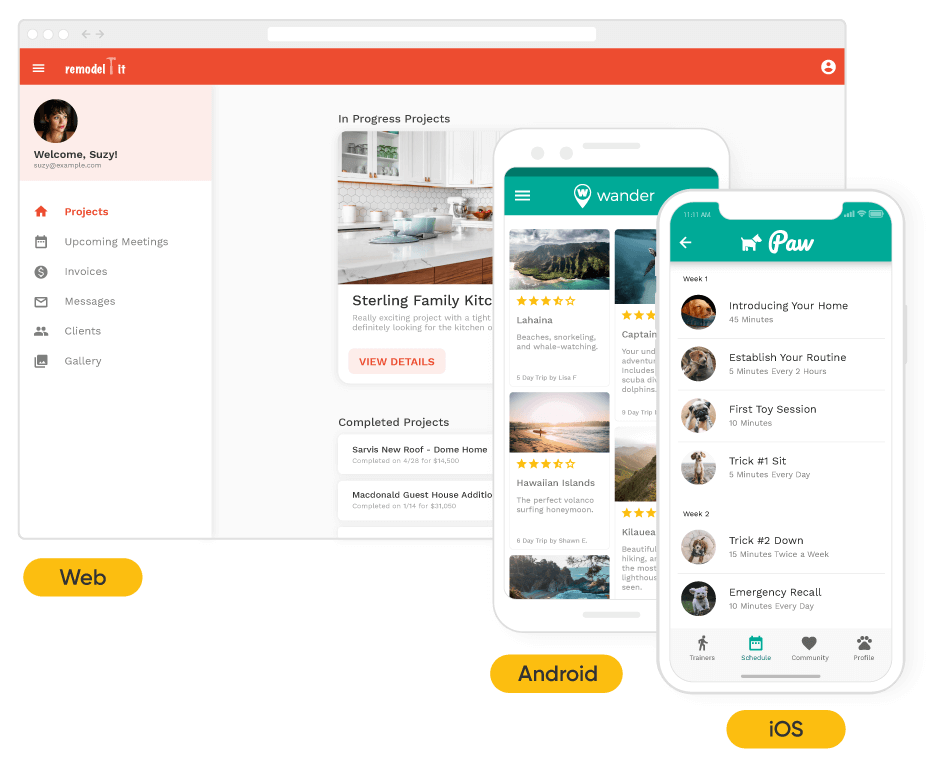
Adalo est un outil no code pour créer des applications mobiles sans avoir à coder. Ce qui est intéressant avec Adalo c’est que vous allez pouvoir créer une application mobile native (ce n’est pas une web app) pour iOS et Android. Adalo va également gérer la publication de votre application sur l’AppStore et le Google Play.
L’outil est très intéressant parce qu’il fait des paris sur le design. En d’autres termes, vous ne pourrez pas avoir une application avec un design très personnalisé puisqu’il vous donne un design type, mais par contre Adalo est très intéressant pour développer des projets comme :
- Un réseau social type Twitter ou Instagram
- Un annuaire
- Un CRM
- …
En plus de cela, Adalo intègre des “Customs Actions” qui vous permettent par exemple de créer des process comme “Envoyer des emails avec SendGrid”, “Envoyer des information via un webhook dans Zapier”…
Adalo ajoute de nouvelles fonctionnalités de plus en plus souvent et va rapidement devenir une référence dans le domaine du no code. Nous vous conseillons de vous former au no code via Adalo.

10) TYPEFORM
Typeform est un outil no code pour créer des formulaire que vous pouvez intégrer sur votre site web. Il vous permet également d’automatiser pas mal de tâches et peut bien évidemment être couplé avec des applications comme Zapier et Integromat.
En alternative, vous pouvez également trouver Google Form qui vous permet de créer des formulaires. Ils sont moins sympathiques à utiliser que Typeform, mais il a l’avantage d’être gratuit.
Chapitre 3
Formation no code : par où commencer ?
Parce qu'il faut bien commencer quelque part

AVEC UNCODE SCHOOL, DEVIENS UN·E PROFESSIONNEL DU NO CODE
Si vous souhaitez vous former au no code, on vous conseille tout d’abord de vous former aux bases du web cité plus haut. De plus, nous vous engageons à travailler et à vous former aux outils no code que nous vous avons cité plus haut. Pour compléter, voici quelques ressources pour aller plus loin et trouver des formations no code pour progresser dans vos projets. Nous les avons regroupés en 3 types : les formations no code en ligne, les formations no code en physique et enfin les formations no code en autonomie.
Formation no code auprès de professionnels : Uncode School
C’est probablement le meilleur choix à faire pour devenir réellement autonome sur les outils no code et être un.e véritable Product Builder.
Uncode School est justement la 1ère formation no code à dispenser une formation no code complète pour devenir Product Builder.
Durant cette formation, vous apprendrez à :
- ➡️ Utiliser les outils no code les plus performants et demandés du marché
- ➡️ À apprendre les meilleures méthodologies et bonnes pratiques pour bien démarrer sur un projet no code
- ➡️ À appréhender les méthodologies de Product Management et de Product Design pour donner une véritable touche produit à vos projets
Les outils que nous allons voir sont notamment les suivants : Airtable, Notion, Make, Webflow et Bubble.
Si vous voulez intégrer le monde du no code et devenir un.e véritable professionnel.le des outils no code, Uncode School est la formation que vous devez suivre !
Pour postuler : www.uncodeschool.com
Formation no code en ligne
Encore peu nombreuses, la formation no code en ligne est probablement intéressante si vous souhaitez démarrer et pouvoir avoir accès à différentes ressources (en anglais, en français…). Il y en a des payantes et des gratuites.
Voici 2 plateformes que nous vous conseillons pour démarrer.
Comme vous le savez sans doute, nocodestation.com est une plateforme en ligne française dédiée à l’éducation du no code. Elle propose à la fois ses propres contenus et tutoriels no code pour se former et agrège à la fois d’autres ressources web pour continuer progresser sur ses projets no code.
Dans le domaine anglophone, makerpad est une référence dans le domaine du no code. Il vous propose des tutoriels très bien réalisés pour progresser en no code. C’est une bonne ressource si vous souhaitez améliorer vos projets no code et que vous parlez la langue de Shakespeare.
Formation no code en autonomie
Si vous ne pouvez pas vous payer une formation no code, il vous reste bien évidemment la possibilité de vous former en autonomie. La difficulté que vous pourrez avoir c’est de savoir qu’elle est la bonne ressource à utiliser pour tel ou tel projet. Voici quelques ressources que vous pouvez utiliser pour construire en autonomie vos produits no code :
Le site nocodestation.com
On vous conseille de vous abonner à la newsletter de nocodestation.com, chaque semaine, vous aurez plusieurs ressources no code pour bien démarrer dans le no code. Vous pouvez bien évidemment aller consulter la plateforme puisque de nombreuses ressources présentes sur le site sont gratuites.
Les tutoriels sur Youtube
Sur Youtube, vous trouverez également beaucoup de ressources en anglais (notamment) et quelques unes en français pour vous former au no code. Avec les mois et les années, les tutoriels vont être de plus en plus nombreux, donc n’hésitez pas à vous abonner à des youtubeurs no code. Toutefois, il est à noter que sur YouTube vous n’apprendrez pas les bonnes méthodologies et pratiques pour devenir vraiment un·e professionnel·le des outils no code. En effet, les tutoriels insistent souvent sur des points techniques, mais rarement sur les bonnes pratiques. C’est la raison pour laquelle, nous vous encourageons à faire une formation no code.
N’hésitez pas à passer également du temps sur les forums
Si vous avez des questions sur le no code ou des problèmes sur une plateforme no code, vous pouvez vous rendre sur les différents forums de Product Builders pour répondre à vos problèmes. Vous y trouverez des communautés passionnées qui vous aideront à créer vos produits. N’hésitez pas à poser vos questions et surtout à aider les autres.